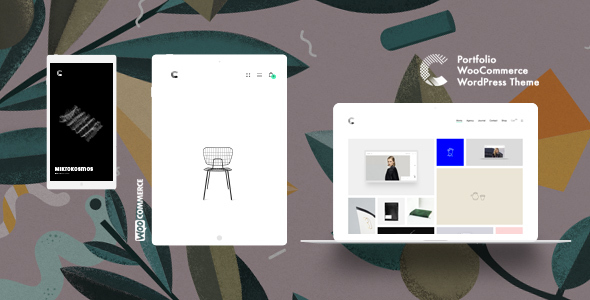
Calafate-ポートフォリオとWooCommerceのクリエイティブなWordPressテーマ
Calafateは、デザイナー、開発者、ユーザーがWordPressを体験するための新しい方法です。あなたの最も重要なコンテンツを強調するために再考されたポートフォリオのウェブサイト。勇敢な探検家が新しい生き方への道を切り開き、広場の外で考え、人間の経験の限界を押し上げるのと同じように、あなたの仕事も新しい&に値します。あなたの聴衆と通信するための独自の方法。Calafateのご紹介。WordPressですが、違います。更新と進化の生涯に捧げられた「カバー」は、v1.3.0で追加された新機能です。最新のプロジェクト、注目の作品を紹介したり、オンラインショップでユニークな製品を強調したりするために作成された、美しくアニメーション化されたフルページのビジュアルを生成する非常に使いやすいツールです。

 ja
ja vi
vi en
en