
注:
これは、javascript で記述された React.js テンプレートです。Material-UI ライブラリ上に構築されています。これは Wordpress/PHP では機能せず、静的 HTML テンプレートとしても機能しません。
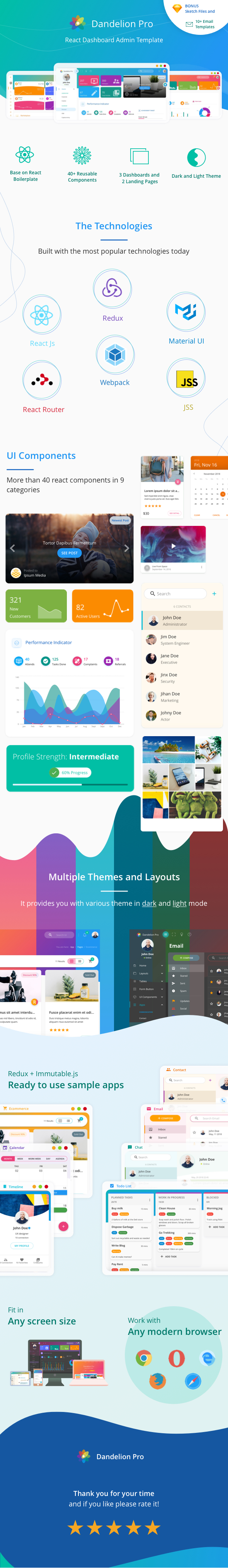
Dandelion Proは、React Boilerplate に基づく完全な ReactJS 管理テンプレートです。マテリアル デザインのコンセプトに沿ったさまざまなカラー テーマで、クリーンでモダンなデザインと高性能の反応アプリを提供します。

重要!
購入前に自信を得るには、以下のドキュメントを読むか、サンプル プロジェクトを試して、このテンプレートがニーズに合っていることを確認してください。誤って購入された場合、またはアイテムがダウンロードされた場合の返金はいたしません。


Dandelion Pro not only help you in the development as a starter-kit but also you can learn advanced development with React, Redux, JSS and Next Generation JavaScript with ES6.
What’s Inside?
Dandelion Pro contains more than 40 react components written in react class, that will meet any needs you may have in your project.
Every components, modules and pages are fully customizable, easy to use and suitable for large scale project.
- react 16.13.1 - react-dom 16.13.1 - material-ui 4.11.0 (see compability https://material-ui.com/getting-started/supported-platforms/) - redux 4.0.5 - webpack 4.42.0 - draft-js 0.11.7 - redux-form 8.3.7 - express 4.16.4 - and more...
├── app # main application source code
│ ├── actions # redux action dispatchers and action types
│ ├── api # api sample dummy data collection and ui initial value
│ │ ├── apps
│ │ ├── chart
│ │ ├── dummy
│ │ ├── icons
│ │ ├── images
│ │ ├── palette
│ │ └── ui
│ ├── app.js
│ ├── components # UI Components
│ │ ├── Badges
│ │ ├── BreadCrumb
│ │ ├── Calculator
│ │ ├── Calendar
│ │ ├── CardPaper
│ │ ├── Cart
│ │ ├── Chat
│ │ ├── Comments
│ │ ├── Contact
│ │ ├── Counter
│ │ ├── Divider
│ │ ├── DynamicInvoice
│ │ ├── Email
│ │ ├── Error
│ │ ├── Forms
│ │ ├── Gallery
│ │ ├── GuideSlider
│ │ ├── Header
│ │ ├── ImageLightbox
│ │ ├── LandingPage
│ │ ├── Loading
│ │ ├── Notification
│ │ ├── Pagination
│ │ ├── Panel
│ │ ├── PapperBlock
│ │ ├── Product
│ │ ├── Profile
│ │ ├── Quote
│ │ ├── Rating
│ │ ├── Search
│ │ ├── Sidebar
│ │ ├── SocialMedia
│ │ ├── SourceReader
│ │ ├── Tables
│ │ ├── TaskBoard
│ │ ├── TemplateSettings
│ │ ├── TextEditor
│ │ ├── Widget
│ │ └── index.js
│ ├── config # enviroment and other global configuration
│ ├── containers # application wrapper and root template
│ │ ├── App
│ │ ├── Charts
│ │ ├── Dashboard
│ │ ├── Forms
│ │ ├── LandingPage
│ │ ├── LanguageProvider
│ │ ├── Layouts
│ │ ├── Maps
│ │ ├── NotFound
│ │ ├── Pages
│ │ ├── Parent
│ │ ├── Tables
│ │ ├── Templates
│ │ ├── UiElements
│ │ └── pageListAsync.js
│ ├── index.html # main HTML
│ ├── redux # redux settings
│ ├── styles # style declaration witc scss and css
│ └── utils # redux saga configuration
├── internals # webpack and app configuration
│ ├── config.js
│ ├── generators
│ ├── mocks
│ ├── scripts
│ ├── testing
│ └── webpack
├── package-lock.json
├── package.json # npm package manager file
├── postcss.config.js # css config
├── public # all public assets directory
│ ├── favicons
│ └── images
├── server # backend configuration
│ ├── argv.js
│ ├── index.js
│ ├── logger.js
│ ├── middlewares
│ ├── port.js
│ ├── rawdocs.js
│ └── rawicons.js
└── yarn.lock
Fonts :
Open Sans
Preview Images Used
Unsplash
Pixabay
randomuser.me
Note: All images are just used for Preview Purpose Only. They are not part of the template and NOT included in the final purchase files.
Version 2.0.0 - 25 Apr, 2021 - Chore: Update react version and update some dependencies. - Feature: change react-google-map to @react-google-maps/api - Feature: change react-ion-icons to ionicons v3.0.0 font icons - Fixed: Missing socialmedia/timeline component - Fixed: Material UI warning for Accordion and Select compoents Version 1.9.3 - 28 Mar, 2021 - Fixed: Mobile issue Big Sidebar Navigation Version 1.9.2 - 13 Dec, 2020 - Fixed: Mobile issue Form Panel - Chore: Implement react hooks lifecycle for Maps - 日課: Forms デモの反応フック ライフサイクルを実装する - 日課: ウィジェットのデモ用に反応フックのライフサイクルを実装する - ドキュメント: 配色テーマの変更と展開の更新 バージョン 1.9.1 - 2020 年 10 月 25 日 - 日課: テーブルの反応フックのライフサイクルを実装する - 日課: フォーム コンポーネントとユーザー認証の反応フック ライフサイクルを実装する - 日課: チャート デモの反応フック ライフサイクルを実装する - 日課: ページの反応フックのライフサイクルを実装する - 修正: ランダム カラー ピッカーを変更 - 修正: テキストフィールドのアイコンの配置 バージョン 1.9 - 2020 年 9 月 13 日 - 日課: Landing の反応フック ライフサイクルを実装する - 日課: ダッシュボードの反応フックのライフサイクルを実装する - 日課: サンプル アプリの反応フック ライフサイクルを実装する ...ドキュメントの残りの変更ログを参照してください バージョン 1.0 – 2018 年 11 月 18 日 - Dandelion Pro v 1.0 リリース
