
Foodhallはレスポンシブな Blogger テーマで、フード ブログの優れたデザインを強調し、この分野での創造性を示す多くの素晴らしい機能をもたらします。
Foodhallは、食品以外の目的にも使用できます。ショーケース ポートフォリオ、個人ブログ、または写真ギャラリーとして使用できます。
2020 年 9 月 2 日 – v1.1.1
+ 新しい Blogger ダッシュボードのデザインに合わせてドキュメントを更新
Googleによるモバイルフレンドリーテストはこちら
Googleによる
構造化データテストはこちら

私のテーマが気に入ったら、評価することを忘れないでください  ありがとう!
ありがとう!

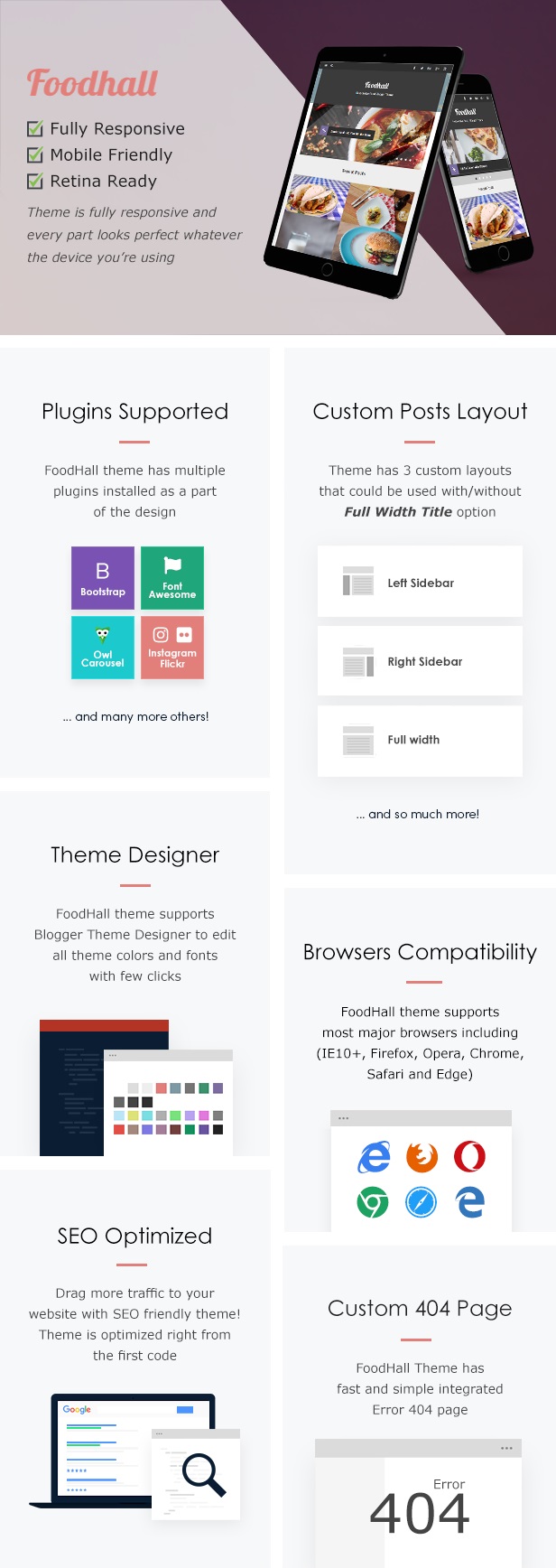
Foodhall は、すべてのデバイス (デスクトップ PC、ラップトップ、タブレット、スマートフォン) で正常に動作するように完全に応答します。
Foodhall has Default and Infinite Scroll layout styles. Also it has 4 post and static page layouts (Default – Left Sidebar – Full Width – Full Title).
Foodhall uses FontAwesome CSS icons to be able to use several free retina ready icons with just simple code.
Foodhall is based on Bootstrap library which gives the most suitable typography concept through the entire web.
Foodhall uses Owl Carousel jQuery plugin in Home Page Slider.
Foodhall has custom gadgets to your Instagram and Flickr photos with nice a interactive design.
Foodhall Documentation is highly condensed that explains every part of the theme. Also there are tools to help you create some of theme content.
Foodhall has custom design for the blog pages (Label, Archive and Search) with an icon to represent each other.
Foodhall supports Youtube videos images. If your post doesn’t have images and have a Youtube video, the Youtube video image will be picked up automatically.
Foodhall has a Sticky Navigation on scroll, Drop Down with two levels and Mega Menu to show posts with a label of your choice. You can use Drop Down and Mega Menu as many times as you need.
Foodhall has plugin that lets you to put your social pages inside the traditional Blogger Link List gadget to show social icons.
Foodhall has Pages Numbering that you can customize Number of Posts, pages and Previous and Next Text. Also you can switch to Infinite Scroll so easily.
Foodhall has an integrated, fast and simple Error 404 Page. Also you can edit the page if you know the HTML & CSS basics.
Foodhall has Three Posts and Static Pages Layouts (Post with Left Sidebar, Post with Right Sidebar, Post without Sidebar and Post with Full Width Title which you use with any of the other layouts).
Foodhall has a nice hand picked set of short codes with flat style. All these short codes in the demo are being explained inside the Documentation. In addition you can use the other full Bootstrap Short Codes.
Foodhall is SEO optimized and Ads Ready as you can put your ads every where and in between Grid Posts.
Foodhall has a fully correctly added structured data that will enhance your blog search results in all search engines.
Foodhall Supports the major web Browsers Including (IE10+, Firefox, Opera, Chrome, Safari and Edge).
Foodhall supports the Blogger Theme Designer to be able to change Font, Color, Backgrounds and almost everything in the theme without any coding knowledge.
I have used the following assets
The font used inside the demo theme is “Roboto” font and it’s a part of Blogger free fonts. You will be able to change the font so easily from the blogger theme designer and choose between many of free fonts.
I have used the images for the demo from unsplash.com and they aren’t included in theme files.
September 2, 2020 - v1.1.1 + Updated documentation to meet the new Blogger dashboard design April 8, 2019 - v1.1 + Added new theme boxed layout design + Added new option to enable or disable fixed top menu on scrolling + Added new option to make grid posts images size auto height + 新しいランダムなおすすめの投稿をエラー ページに追加 + エラーページで注目の投稿を有効または無効にする新しいオプションを追加 + パフォーマンスを向上させるためにテーマ コードとスクリプトを更新 + メイン メニューとモバイル メニューを更新して、現在アクティブなリンクをマーク + 無限スクロールを更新して、より使いやすくしました 2019 年 2 月 8 日 - v1.0.1 + コメントのスタイルを修正 2018 年 2 月 8 日 - v1.0.0 + 初回リリース
