ホームページ?どんなにたくさん欲しい!Appecaには、13のホームページスタイル、6つのウォークスルースタイル、および 3つのスプラッシュ画面。最初にホームページを選択するのに問題はありません。すばらしいコピーアンドペーストコンポーネントを使用して無限のバリエーションを作成し、完璧なユーザーエクスペリエンスとユーザーインターフェイスを得ることができます。クラシックホームページカード/マテリアルホームページカバーページスライダーホームページルードホームページログインホームページニュースホームページ(テンプレート、CMSが添付されていない)ストアホームページ(テンプレート、CMSが添付されていない)ブログホームページ(テンプレート、CMSが添付されていない)プロファイルホームページタイムラインホームページスプラッシュスクリーンホームページ(3スタイル)ウォークスルーホームページ(6スタイルベストナビゲーションS












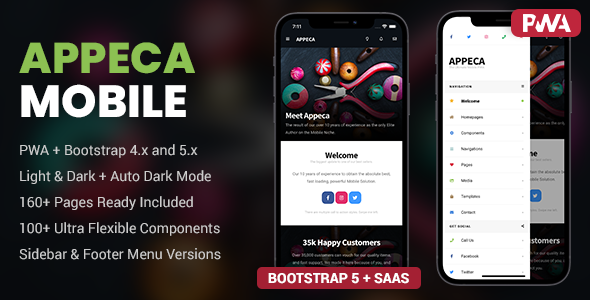
ホームページ?どんなにたくさん欲しい!
Appecaには、13のホームページスタイル、6つのウォークスルースタイル、3つのスプラッシュ画面が用意されているため、最初にホームページを選択するのに問題はありません。すばらしいコピーアンドペーストコンポーネントを使用して無限のバリエーションを作成し、完璧なユーザーエクスペリエンスとユーザーインターフェイスを得ることができます。
- クラシックホームページ
- カード/資料のホームページ
- カバーページスライダーホームページ
- ラウドホームページ
- ログインホームページ
- ニュースホームページ(テンプレート、CMSは添付されていません)
- ホームページの保存(テンプレート、CMSは添付されていません)
- ブログのホームページ(テンプレート、CMSは添付されていません)
- プロフィールホームページ
- タイムラインホームページ
- スプラッシュ画面のホームページ(3スタイル)
- ウォークスルーホームページ(6つのスタイル
最高のナビゲーションシステム
Appecaは、非常に強力で使いやすいメニューを使用し、すべてのモバイルメニューページを1つのレイアウトで提供します。はい!シンプルなコピーアンドペーストプルーフで、ユーザーにシームレスで美しいアニメーション体験を提供します。
すべてのメニューはライト&ダークオプションで利用できます!
- サイドバーラージ(左と右)
- サイドバー小(左と右)
- モーダルメニュー(センターまたはフルスクリーン)
- ヘッダードロップダウン
- フッターフライアップ
- モーダルアイコン
- モーダル不透明テキスト
- お問い合わせフォームメニュー(上または下)
- アクションシートメニュー(上または下)
Appecaのメニューシステムは、キャンバスから任意の要素を作成できます。つまり、スナックバー、アクションシート、お問い合わせフォーム、表示される通知でさえ、すばらしいメニューシステムを使用して作成されるため、ページの読み込みを減らし、パフォーマンスを大幅に向上させる純粋なコードの最適化が可能になります。
再利用可能なコンポーネント
これらのコンポーネントは、必要な場所にコピーして貼り付けることができます。
- ディバイダー
- 広告ボックス
- アコーディオン
- ドロップダウン
- ラジオボックス(Font Awesome)
- チェックボックス(Font Awesome)
- 入力フィールド(3スタイル)
- レンジスライダー(3スタイル)
- アクションシート(無限のオプション)
- 3列、2列、フルスクリーン
- コンテンツボックス(6スタイル)
- ボタン(数百のスタイル)
- アイコン(数百のスタイル)
- チップ(2スタイル、2色)
- トースト(2スタイル、25色)
- 検索(クラス内の機能検索)
- 引用(5スタイル
- チャート(Charts.JSを搭載。スタイルのトーン)
- グラフ(Charts.JSを利用。スタイルのトーン)
- レビュー(6スタイル)
- 並べ替え可能なリスト(ドラッグアンドドロップ)
- DropCaps(3スタイル)
- ハイライト(1スタイル、25色)
- クッキー同意ボックス(2色)
- 25の再利用可能なカラークラス
- タブ(2スタイル、25色)
- トグル(クラシック3 +モバイルスタイル5)
- スナックバー(25色)
- OS検出(Android、iOS)
- タップの画像効果(3効果)
- クラシックテーブル(25色+アイコン)
- 価格表(4スタイル+25色
- 650以上のフォント素晴らしいピクセルパーフェクトアイコン
- プログレスバーを読む
- 単語数を読む
- 推定時間を読む
- 含まれているプリローダーの色のスタイル
- ページ付けスタイル(25色)
- 10以上のページディバイダースタイルと25色
- Facebook / TwitterEffectまたはClassicでトップに戻るアニメーション
- スタイルと整理されたタイポグラフィ要素
- 通知ボックス(3つのスタイル+固定の上部と下部のスタイル+ 25色)
- 無限の背景スクロール効果
- OWLCarousel –完全に最適化
- タスクの進行(無限のスタイル)
- インスタントコンテンツ(Facebook / Google AMP効果をシミュレート)
含まれているページテンプレート
プロジェクトの開始に役立つページが含まれています。それらの間の貼り付け機能をコピーして簡単に
- ページ記事カード(インスタント記事効果)
- ページ記事リスト(インスタント記事効果)
- 採用情報ページ(インスタント記事効果
- お問い合わせページ(フル稼働+コンタクトシート)
- FAQ +検索付きナレッジベースページ
- パスワードを忘れたページ
- ログインページ
- 404エラーページ
- 私たちについてページ
- メンテナンスページ
- プロフィール(2ページ)
- 登録ページ
- カウントダウンタイマー付きの近日公開ページ
- システムステータスページ
- チームページ(インスタント記事効果)
- タイムライン(2ページ)
- 利用規約ダミーページ
- 動作中のVCardVCardをモバイルにダウンロード
Appstyledページ
Appstyled Pages実際のアプリケーションの効果をシミュレートしますが、実際には素晴らしいスタイルの基本的なHTMLページです。
- カレンダー(3コンポーネント)
- チャットバブル
- CoverPageスライダー(キャプション付きのフルスクリーン画像スライダー)
- ウォークスルースライダー(最初の起動時のネイティブアプリケーションのように)
- エラー
- シンプルな背景でログイン
- 無限の背景でログイン
- フルスクリーンGoogleマップ
- カウントダウンで間もなく登場
- スプラッシュスクリーンスターター
- Walkthrogh Box(ページの説明とチュートリアル)
メディアページ
Appecaのメディアページは、製品とショーケースの最大の露出を保証するために作られています。それをフィルタリングし、見せびらかし、全画面表示にして、ビューをお楽しみください
- コレクションギャラリー
- トップコントロール付きのフィルター可能なギャラリー
- メニューアクションシート付きのフィルタリング可能なギャラリー
- サムネイルラウンド、スクエア、キャプション付きギャラリー
- ワイドスクリーンギャラリー
- インスタントポートフォリオ効果(Facebookインスタント記事と同様)
- 複数のスタイルを持つ1列と2列のポートフォリオ
- ポートフォリオプロジェクトページ
30ページのテンプレート開発者
Appecaはサイトテンプレートです。これは
WordPressテーマではないため、デフォルトではCMSに接続されていません。ただし、自分で変換することも、EnvatoStudioからフリーランサーを雇うこともできます。このテンプレートをテーマにしようとしている人のために、いくつかの素晴らしいページを用意しました。
- ニュースホーム
- ニュースアーカイブ
- ニュース記事
- ニュースブックマーク
- ニュースカバーページスライダー
- News List (3 Styles / 3 Pages)
- Store Home (3 Styles / 3 Pages)
- Store Cart (2 Styles / 2 Pages)
- Store Checkout (2 Styles / 2 Pages)
- Store Coverpage Slider
- Store Invoice
- Store List Columns
- Store Classic List
- Store Product Description (2 Styles / 2 Pages
- Blog Home
- Blog Categories
- Blog Post
- Blog List
- Blog Archive
- Blog Columns
Updates
Version 5.0.2 – 14th June 2021
- Global - Bootstrap 5.x JS, CSS and SCSS updated to Latest Versions.
- Implemented Google API for Google Maps for new Google Standards
Version 5.0.1 – 19th April 2021
- Global - Bootstrap 5.x JS, CSS and SCSS updated to Latest Verisons.
- Files Updated - scss/bootstrap folder, styles/bootstrap.css, scripts/bootstrap.min.js
- Documentation - Improved Documentation files in Bootstrap 5.x Version
Version 5.0 – 26th March, 2021
Appeca now comes in Bootstrap 5.x with NO jQuery dependency (Appeca Version 5.0), written in Vanilla JavaScript. We’ve also included the Bootstrap 4.5 Version with jQuery Dependency (Appeca Version 3.2) and we’ll keep providing support for both version for a long time from now!
Appeca now comes in 2 Versions
- Bootstrap 5.x - Vanilla JavaScript, no jQuery Dependency
- Bootstrap 4.5 - jQuery Version
Version 4.2.2 – 11th March 2021
Mobile PWA update for upcoming WebKit / Chrome standards
- Improvement - Updated _service-worker.js to new PWA standards (replace _service-worker.js)
- Improvement - In custom.js and at the very top set pwaNoCache = false;
Version 4.2.1 – 10th February, 2021
-改善-ユーザーエクスペリエンスを向上させるためのホームページスライダーのサイズの縮小
バージョン4.2– 2021年1月18日
-グローバル-固定フッターメニューバージョンを追加
バージョン4.1– 2021年1月8日
-グローバル-RTL言語サポートを追加
-バグ修正-ログイン2 /忘れた2 /登録2ページのタイトルに影響する小さな問題を修正しました。
バージョン4.0– 2020年12月15日
Appecaは現在Bootstrap4.5を実行しています。お客様からのフィードバックによると、私たちは常に耳を傾けています。
-グローバル-Bootstrap4.5フレームワーク
-追加-編集をより速く簡単にするためのSCSSファイル。
-すべてのページと以前の機能がBootstrapに変換されました。
-改善-列のブートストラップグリッドシステム
-改善-Flexコンテナの完全サポートにより非対称の列が容易になりました。
- Improvement - External loaded sidebar. Edit one file and all HTML files will be automatically updated.
- Added - Automatic Dark Mode detection.
- Added - Show content based on Light or Dark Mode
- Added - Support for any card design, with any position of captions.
- Added - Programmatic support for Toasts, Snackbars, Menus, Notifications
- Added - Alerts Website Styled and Alerts/Notifications Mobile Styled.
- Added - Badges to headers and ability to open "more menu" inside header badges.
- Added - User Lists and Link Lists with Switch / Toggle / Multiple Icon Support.
- Added - Added Instagram Styled Mobile Profile Page.
Version 3.0 – 3rd March, 2020
Appecaのリリース以来最大のアップデート。私たちはあなたのフィードバックに耳を傾け、あなたが要求したすべての機能を追加しました。素晴らしい顧客であり、私たちの製品を愛してくれてありがとう!私たちは常にあなたのフィードバックに耳を傾けています!
-グローバル-ご要望により、Appecaには2つのメインバージョン、専用のサイドバーナビゲーションバージョンと固定フッターメニューバージョンがあります。
-グローバル-ServiceWorkerとマニフェストファイルを含む完全なPWAサポート。
-グローバル-自動ダークモード検出-
ボディクラス>テーマ-ライト=ライトテーマ
ボディクラス>テーマ-ダーク=ダークテーマ
ボディクラス> detect-theme =デバイスの設定に基づいて、暗いテーマまたは明るいテーマを自動的に検出して追加します
-追加-トランザクションとグラフを備えたウォレット
-追加-プロフィールInstagramスタイル
-追加-イベントページ、2つのスタイル
-追加-タスクリスト
- Added - To Do Lists
- Added - Credit Cards
- Added - Landing Page – Added New Style
- Added - Page Selector – Added New Style
- Added - User Lists and User Groups
- Added - Language Selector
- Added - Age Verification
- Added - Automatically update PWA Version
- Component - Working Hours
- Component - Pricing Packs
- Component - Geolocation Web API
- Component - Vibration Web API
- Component - File Upload Web API
- Component - QR Code Generator
- Component - Embedly – Embed Anything
- Component - Facebook Comments Plugin
- Component - Disqus Comments Plugin
- Component - Online / Offline Detection
- Component - Add to Home Install Prompt for PWA
- Improvement - Remember Light or Dark Mode for Future Visits
- Improvement - All Scripts and Styles to Latest Stable Versions
-改善-より良いPWAサポートのためにバゲットボックスをライトボックスに置き換えました
-改善-データの高さ属性を持つキャプションにより、任意のスライドと任意のコンテンツボックスを最も簡単に作成できます。上/中央/下の配置を簡単に使用
バージョン2.0– 2020年1月31日
-追加-ダーク&ライトモードのトグルとスキン。
-追加-FontAwesome5に更新。
-追加-タイトル付きのギャラリーワイドスタイル。
-改善-アクションシートがダークモードをサポートするようになりました。
バージョン1.1– 2019年11月27日
-追加-パースペクティブナビゲーションを追加しました。
-追加-3つのウォークスルーページスタイルを追加
-改善-CSSと最適化されたコード
-改善-ドキュメントファイル
一部のプレゼンテーション画像はプレゼンテーション目的で使用され、メインパッケージには含まれていません。

 ja
ja vi
vi en
en