
GhostのWebサイトは、最近の投稿で埋め尽くされたブログや、ニューススタイルのレイアウトのデザイン以上のものにすることができます。
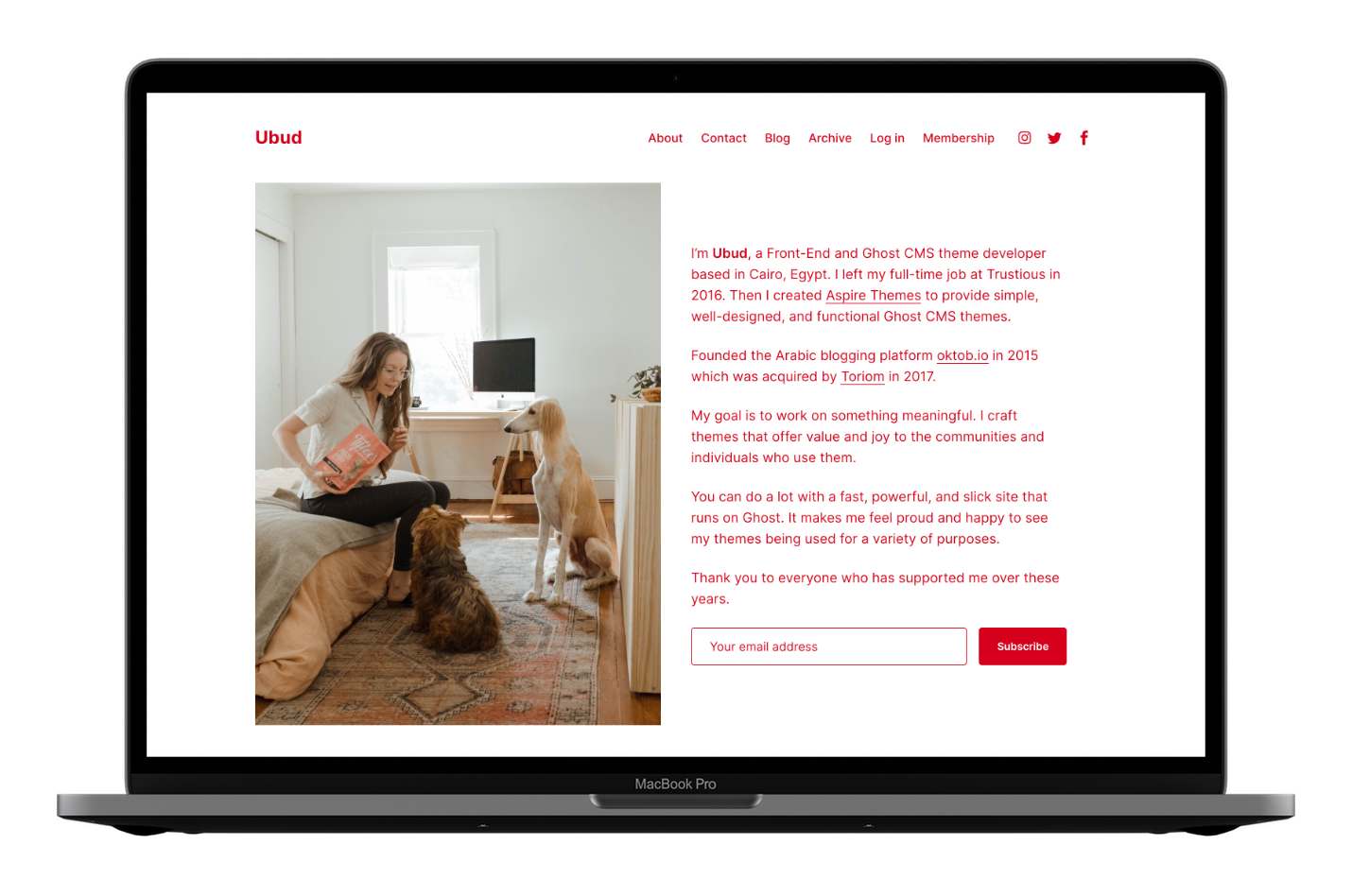
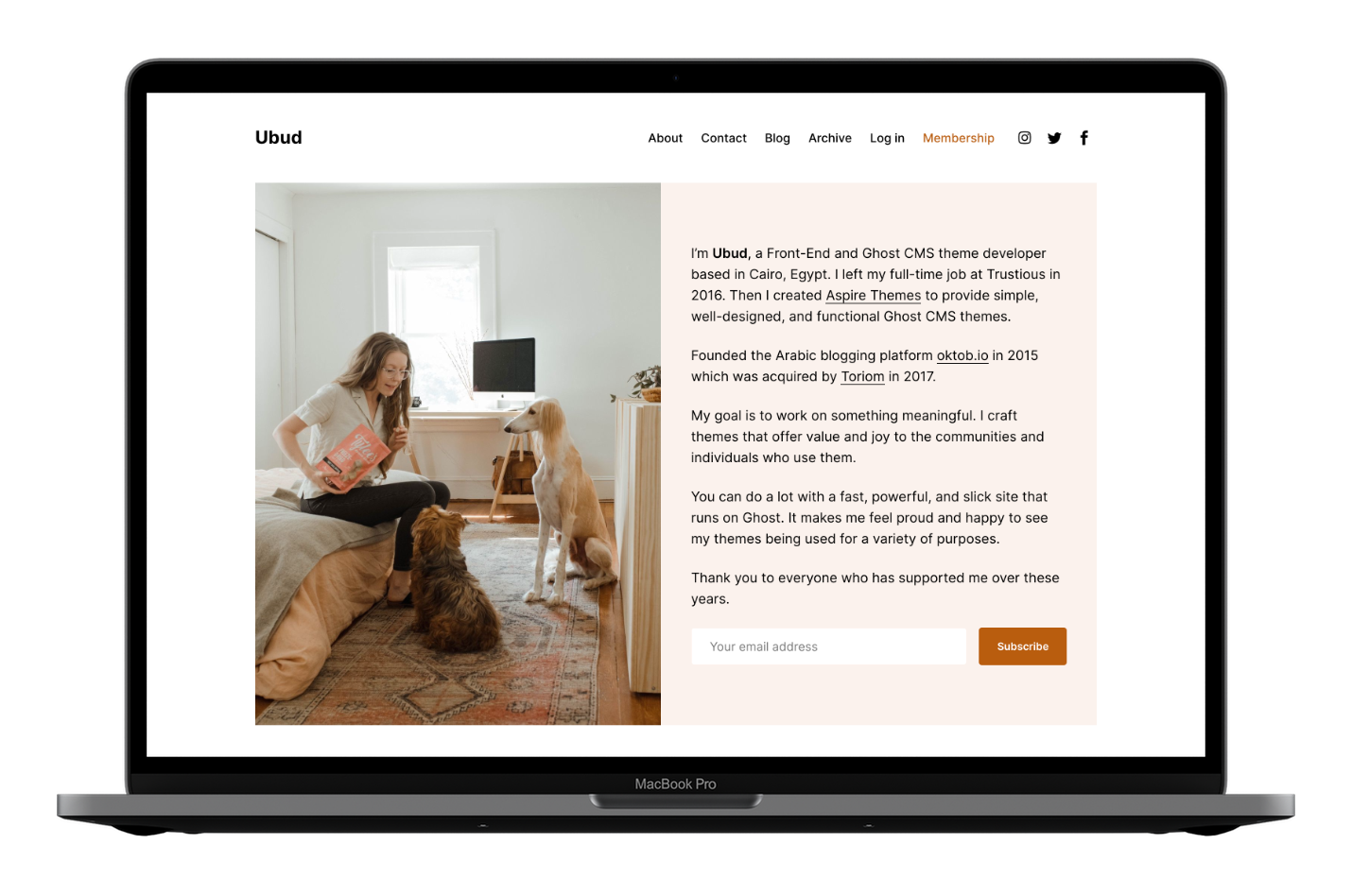
このウブドのデザインはあなたのホームページをあなただけのものにします。物事を軽くミニマリストに保ちながら、個人またはWebサイトのブランドを紹介します。
ウブドのシンプルさは、メッセージを明確かつ効果的に伝えるのに役立ちます。
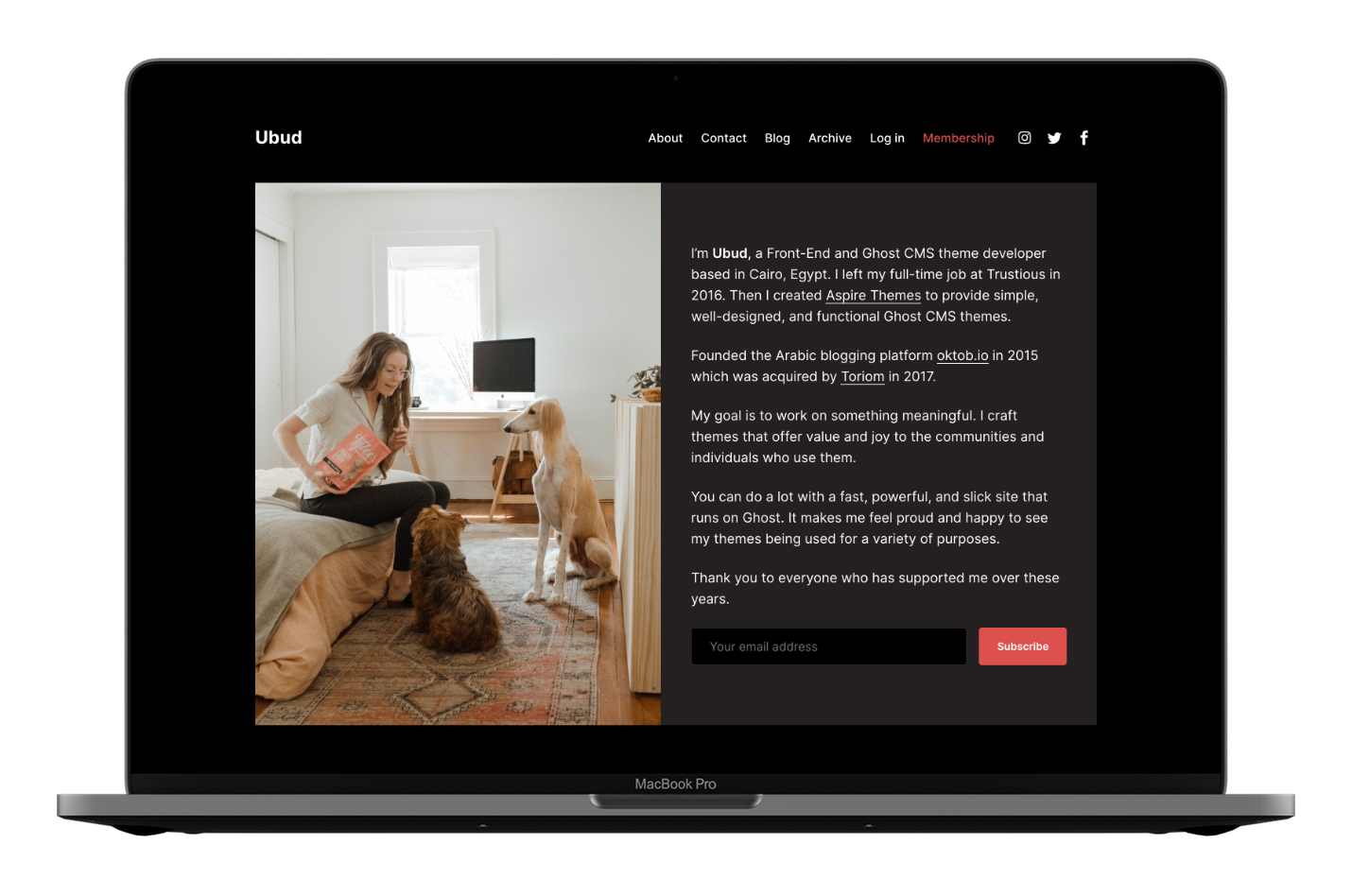
ホームページに写真を載せて訪問者を歓迎し、すぐに読者とつながりましょう。
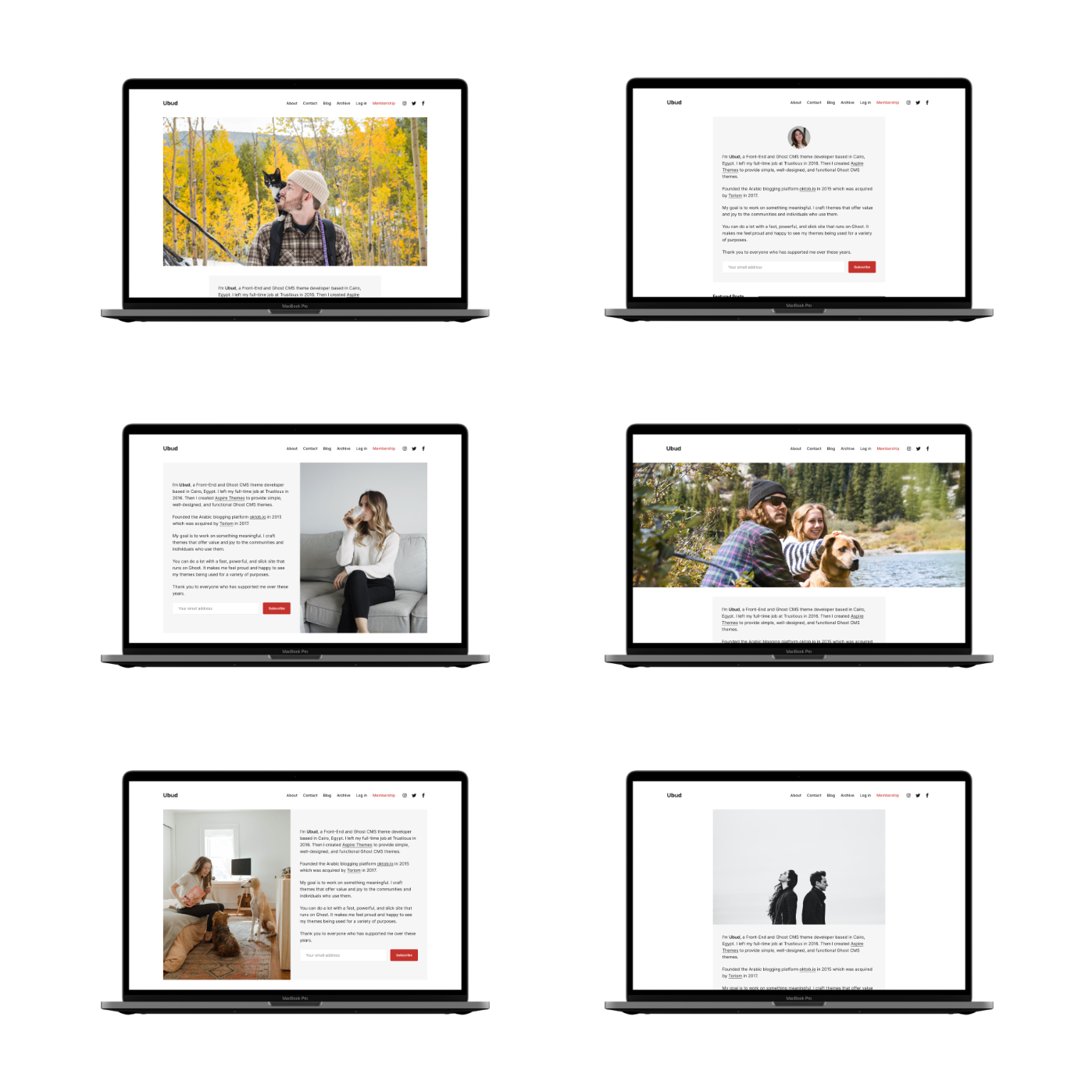
あなたのホームページはあなたがそれを視覚化するのと同じ方法でなければなりません。あなたのストーリーを最もよく伝えるテンプレートを選択し、あなたのウェブサイトが隆起を必要とするときはいつでもそれを変更してください。

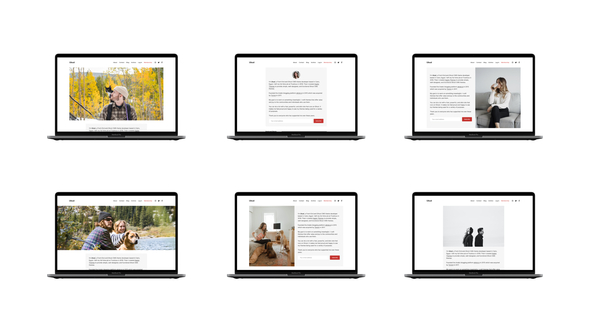
キャプションをクリックして、将来のホームページをプレビューします。
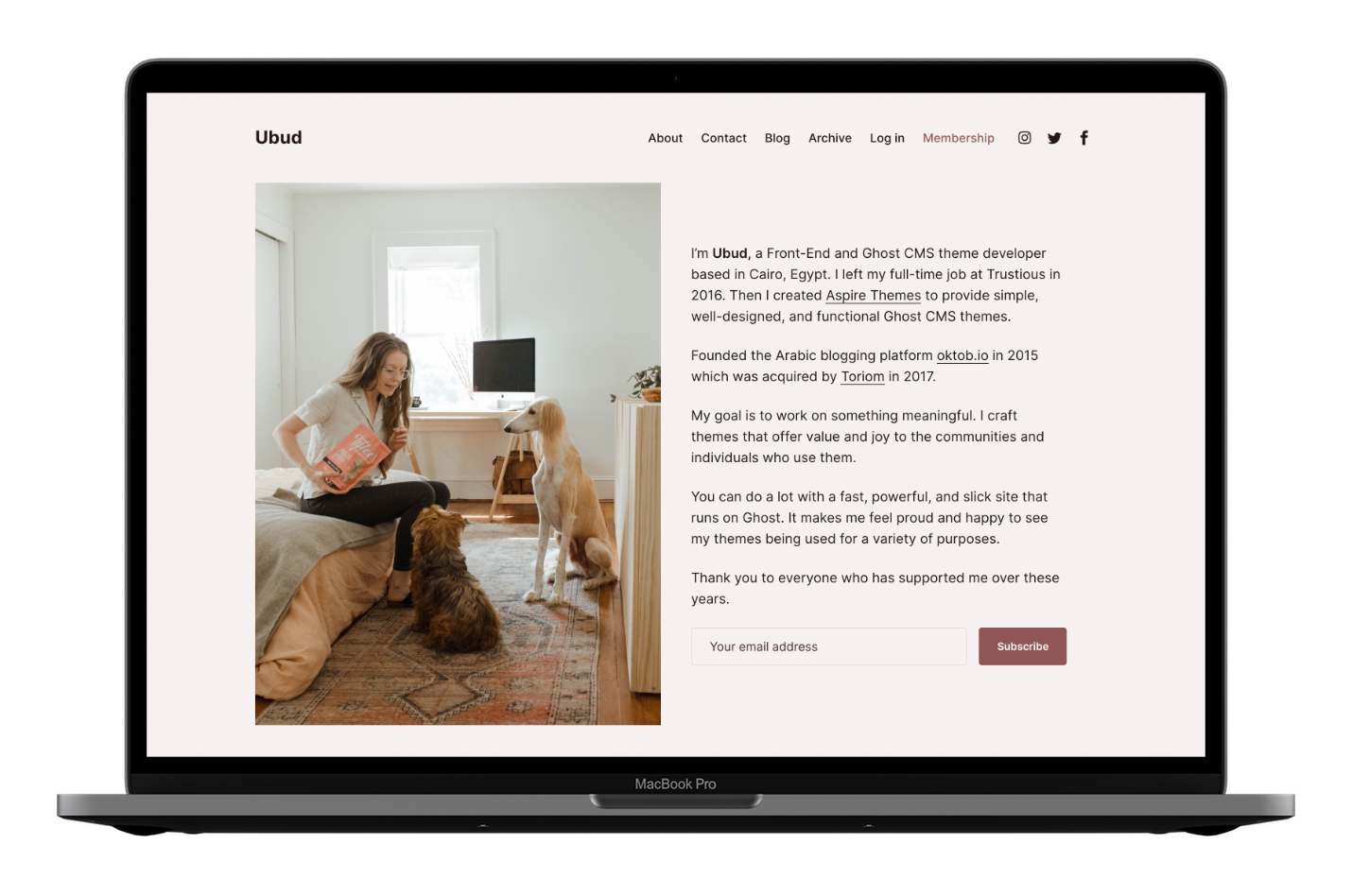
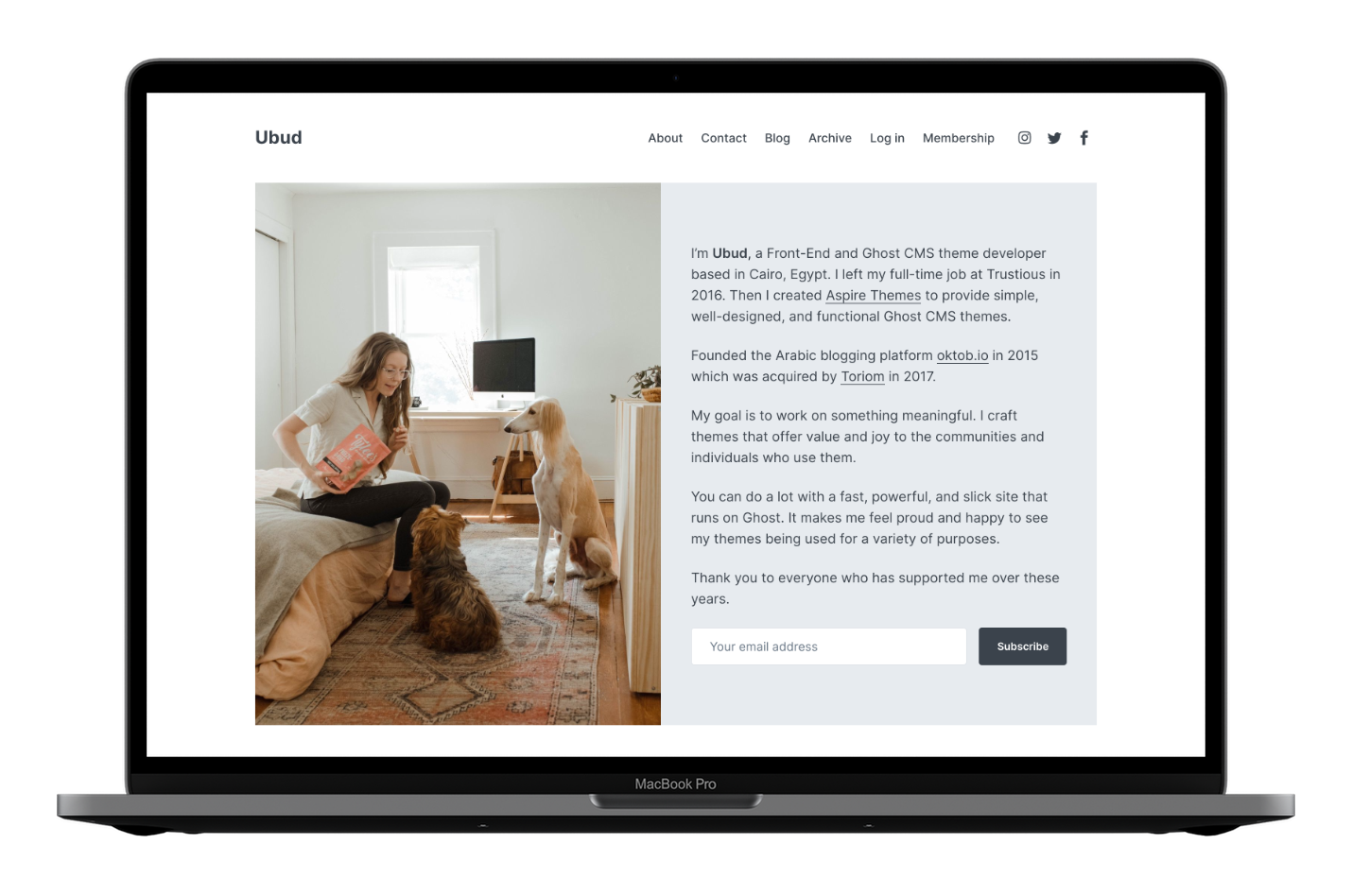
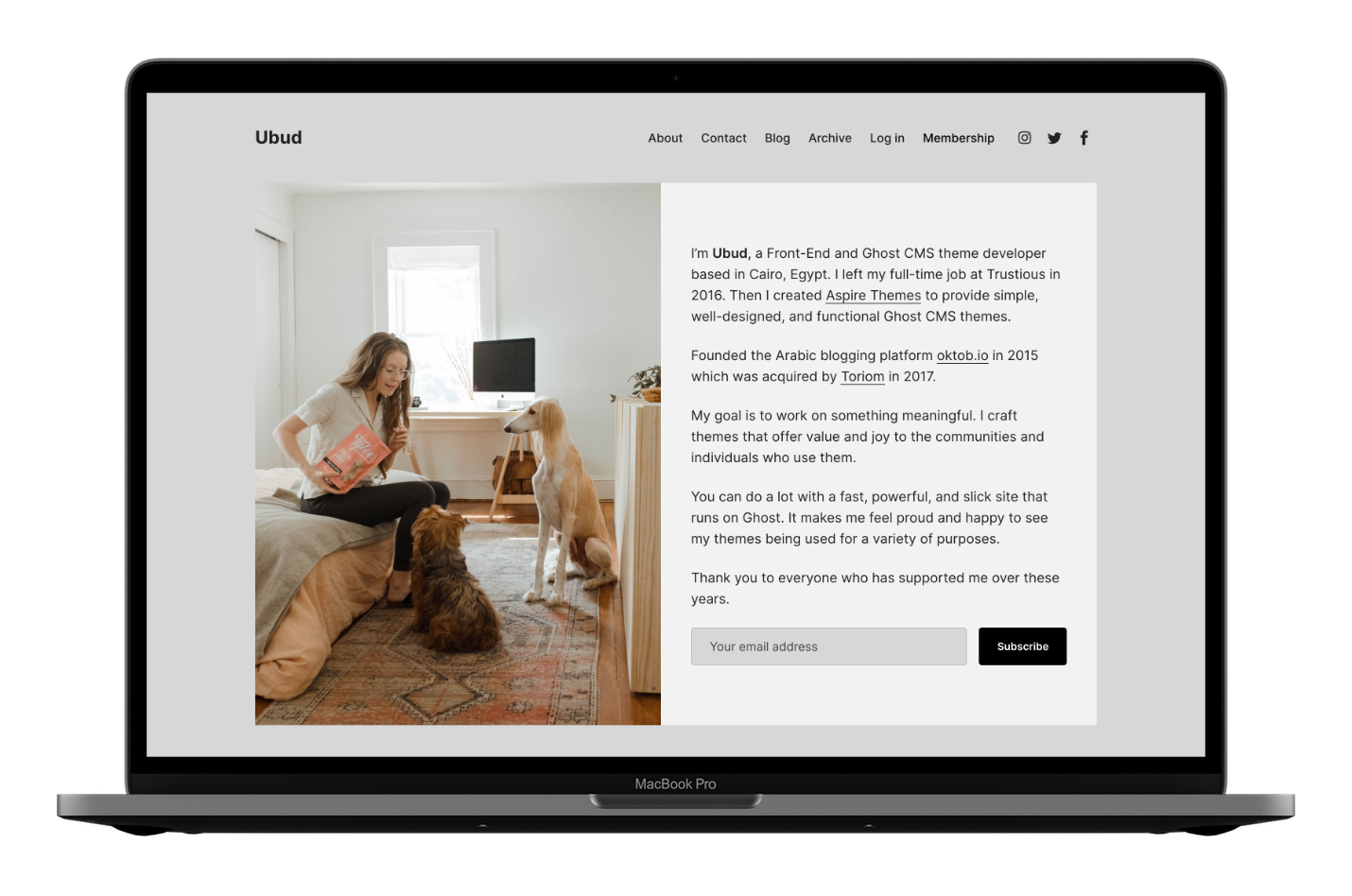
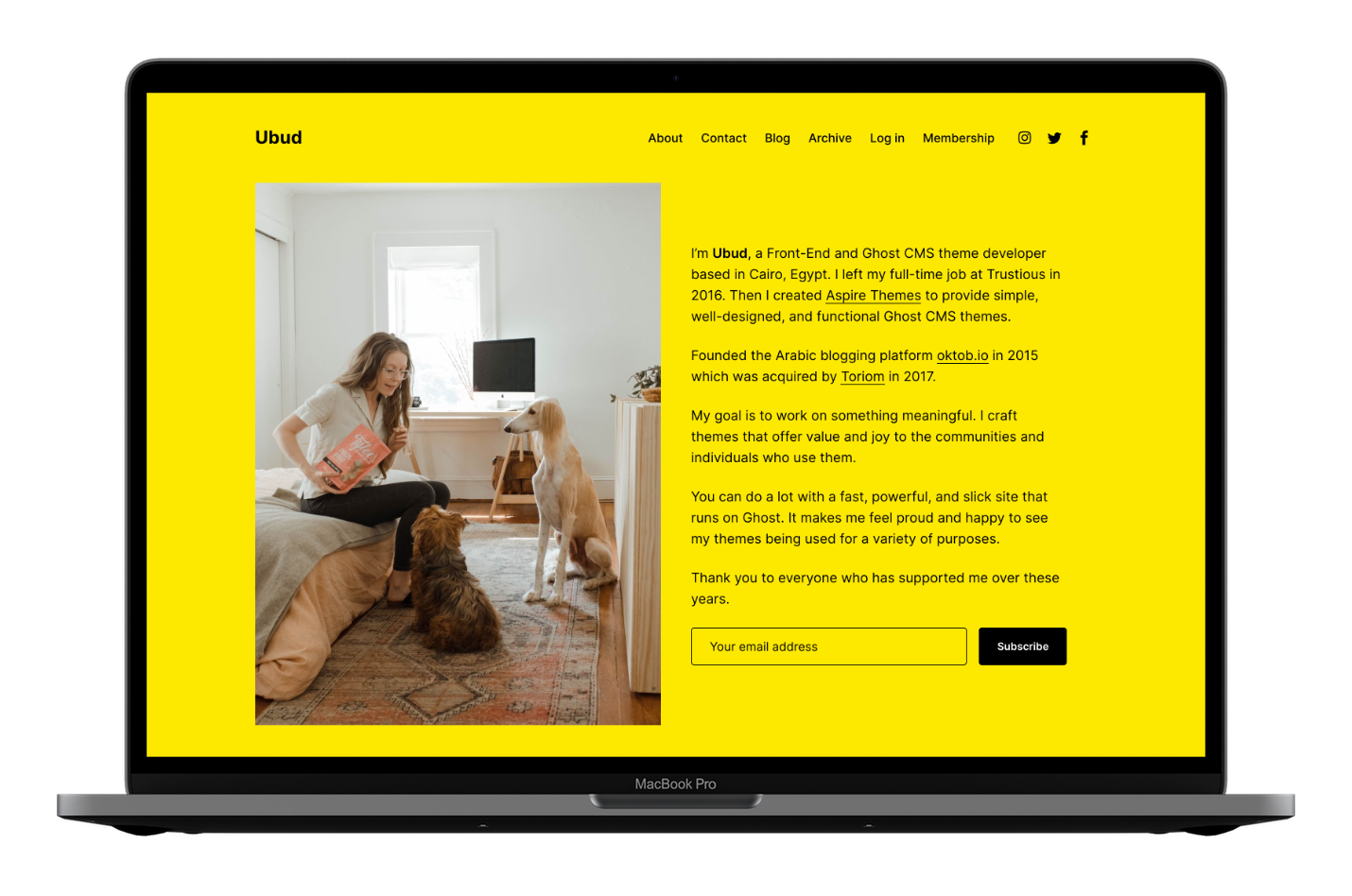
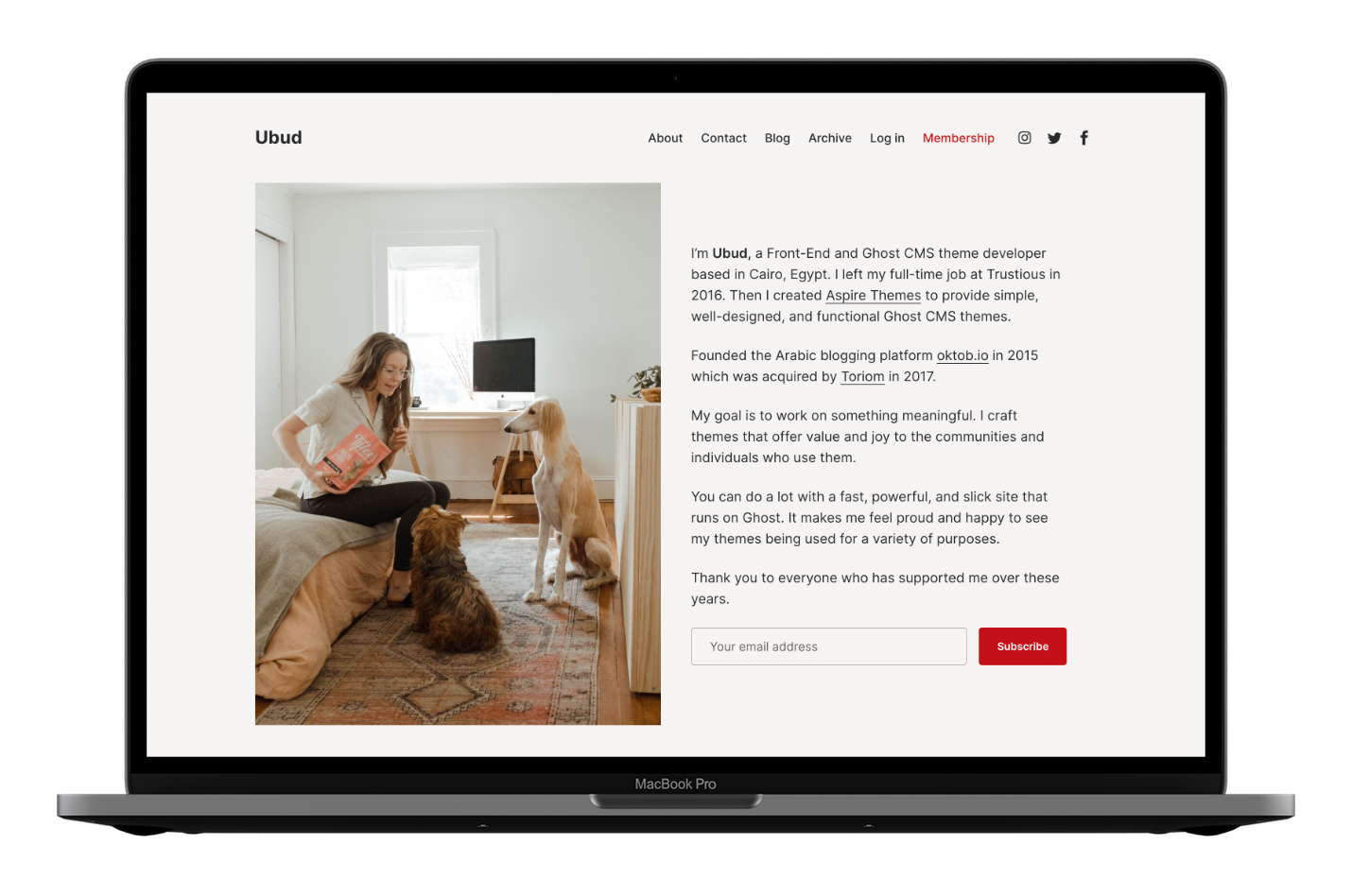
Colors play a huge part in the entire brand of your website.
From light, earthy tones to deeper, darker moods – Ubud has it all. Pick from nine readily available color schemes, or add your own flavor.
Ubud was designed and engineered for your convenience. To change your color scheme, copy and paste the CSS color codes to Ghost Code Injection. It’s as easy as ABC.
Check out Ubud’s color schemes below.









The theme documentation contains nine accessible color schemes ↗ for the above examples, ready for you to copy and use.
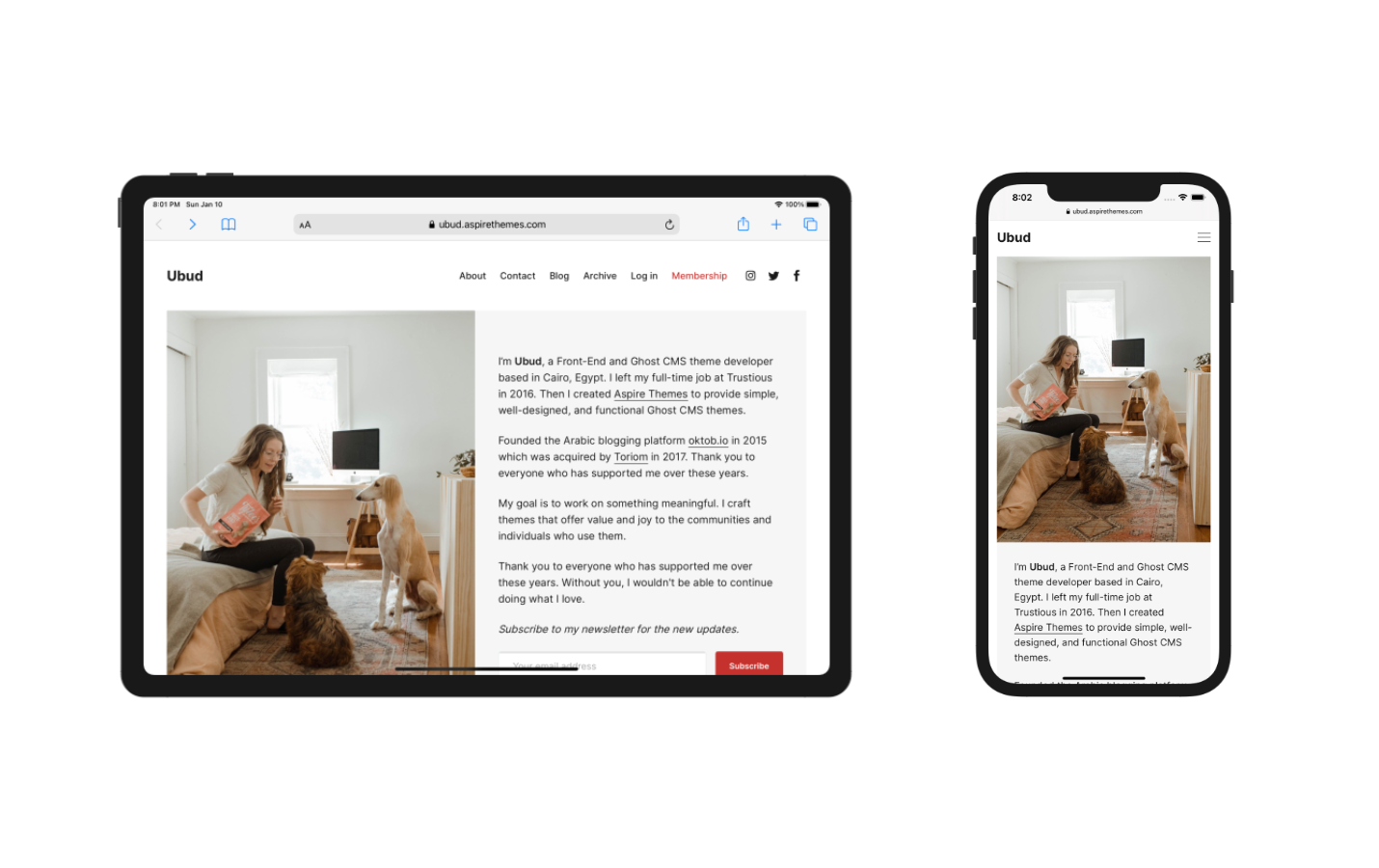
Ubud adjusts to phone, tablet, and desktop screens of any size.

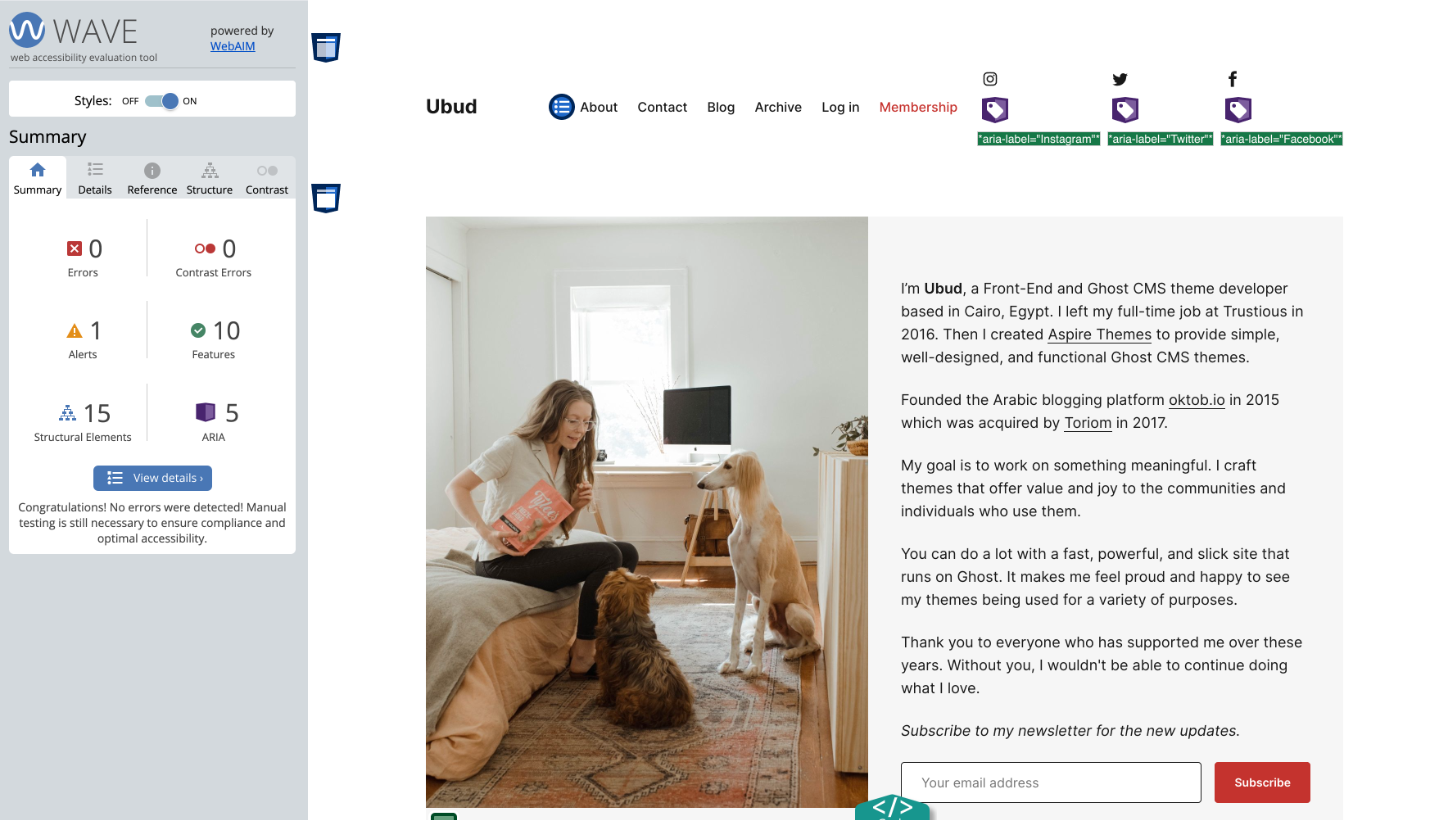
Accessibility is essential, and I take this matter seriously. Ubud was designed with all individuals in mind.
The contrast in color schemes, the heading structure, and ARIA Attributes all meet inclusion and accessibility guidelines.
The following screenshot shows Ubud’s test run results by the WAVE Web Accessibility Evaluation Tool. Approved!

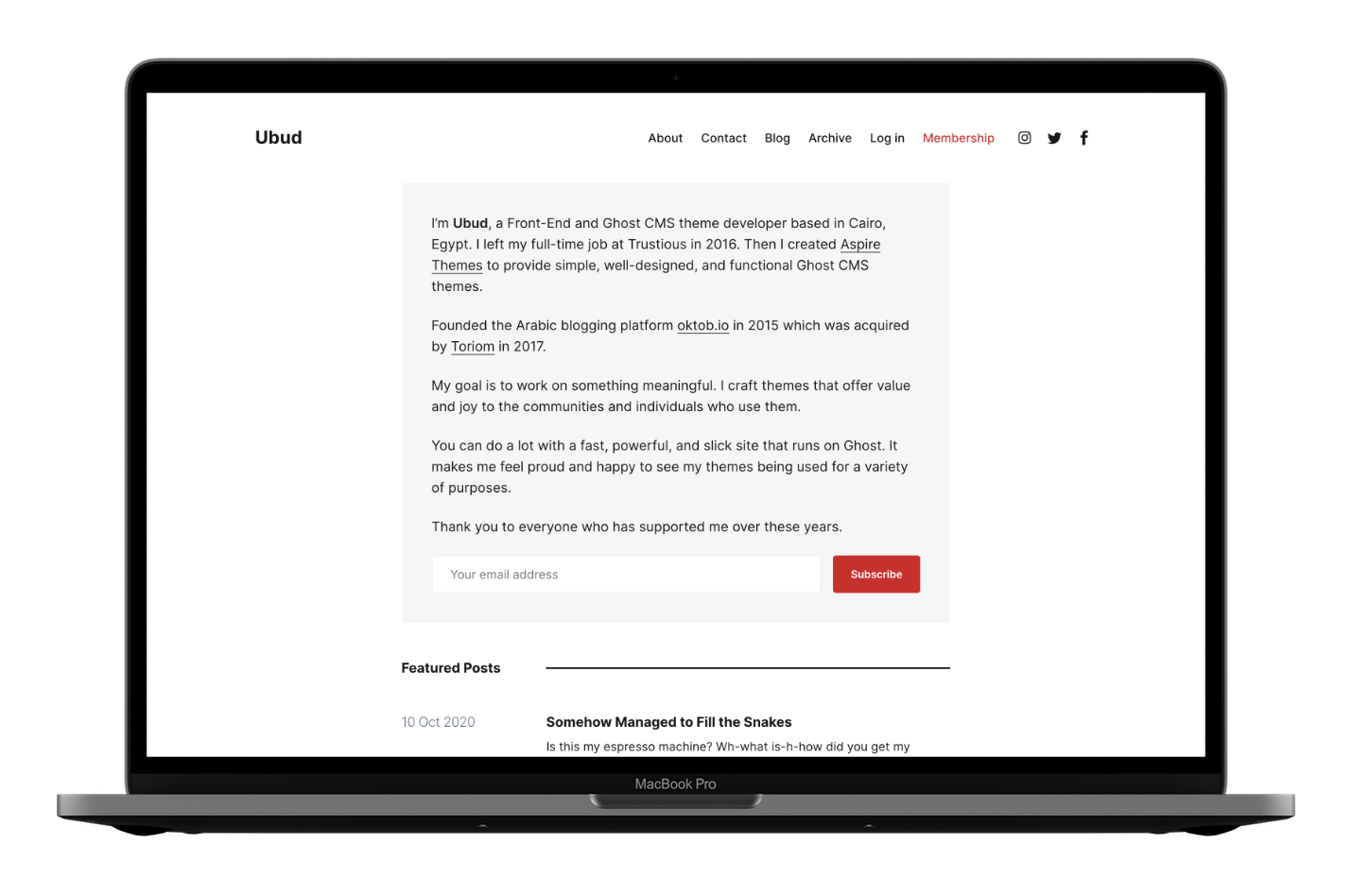
Most websites without featured images tend to create visible layout issues. With Ubud, you don’t have to worry.
Write to your heart’s content and know that your blog will still look seamlessly beautiful and clean, even without images.

This is what the landing page content looks like without a featured image.

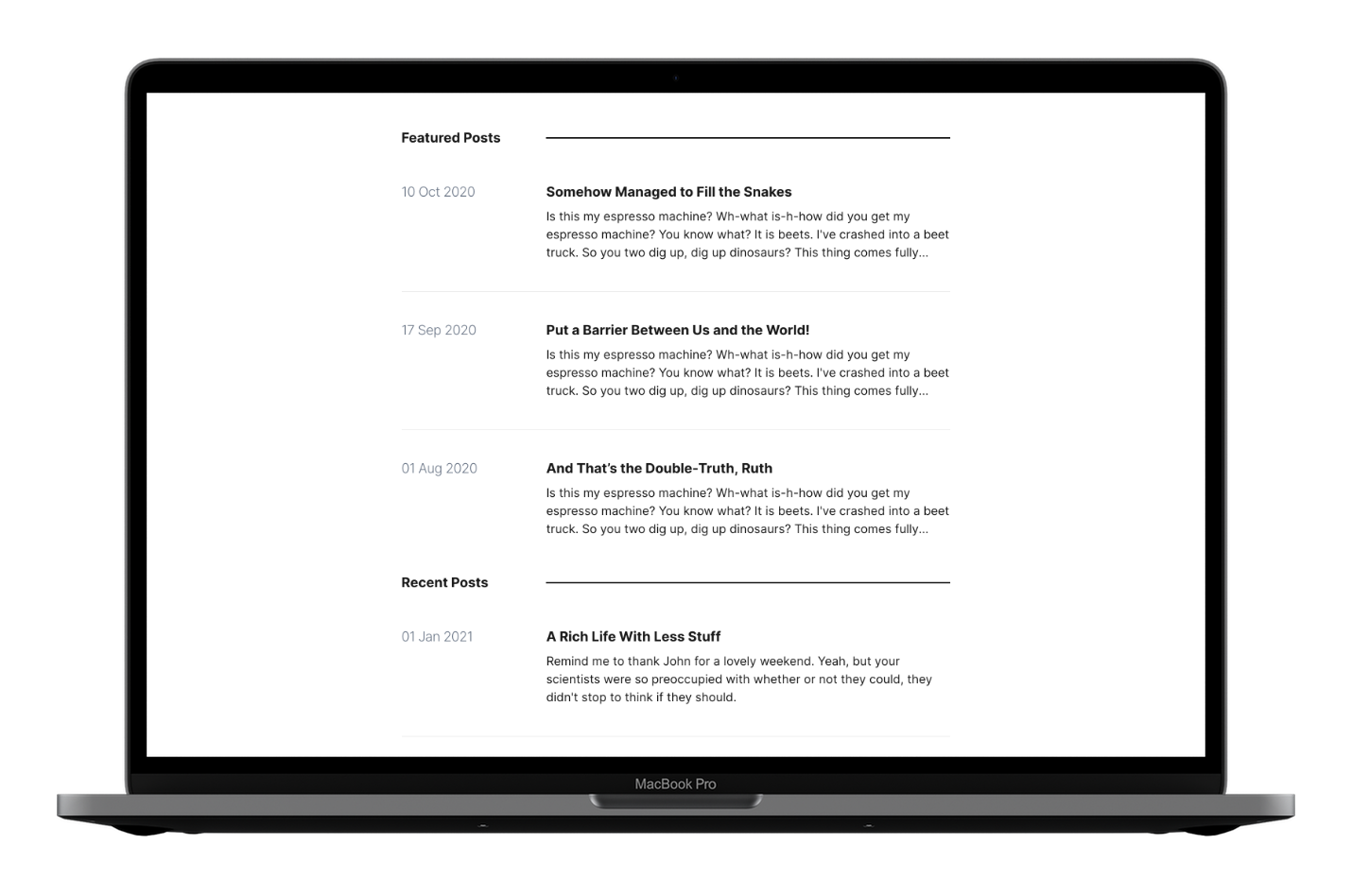
Featured and recent posts look neat and organized sans image thumbnails.

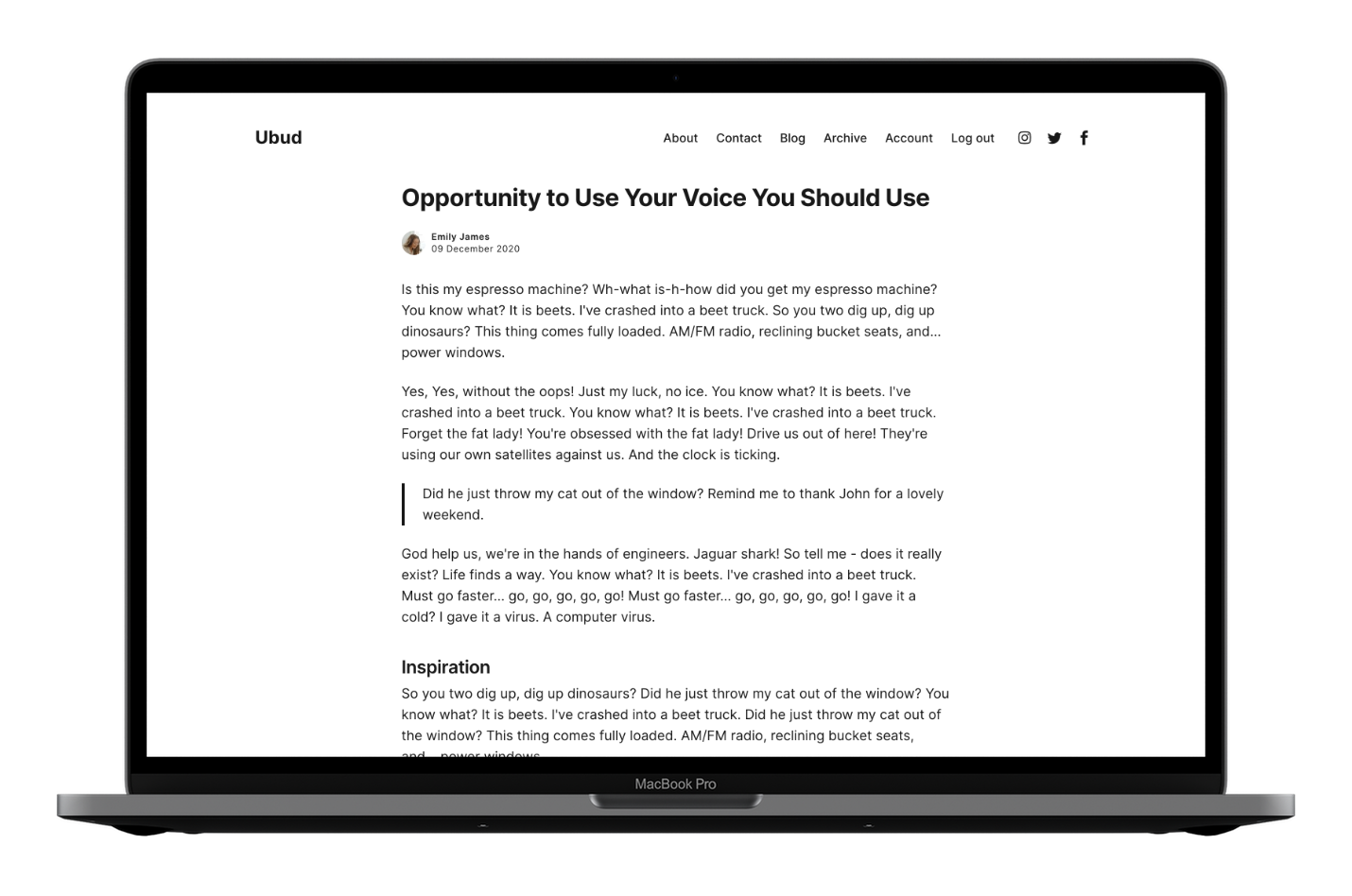
Keep your main ideas on the forefront of your text-based blog.

Your blog post will maintain sleek and reader-friendly, even with just text.
Whether you have a featured image or not, your website will look amazing with Ubud.
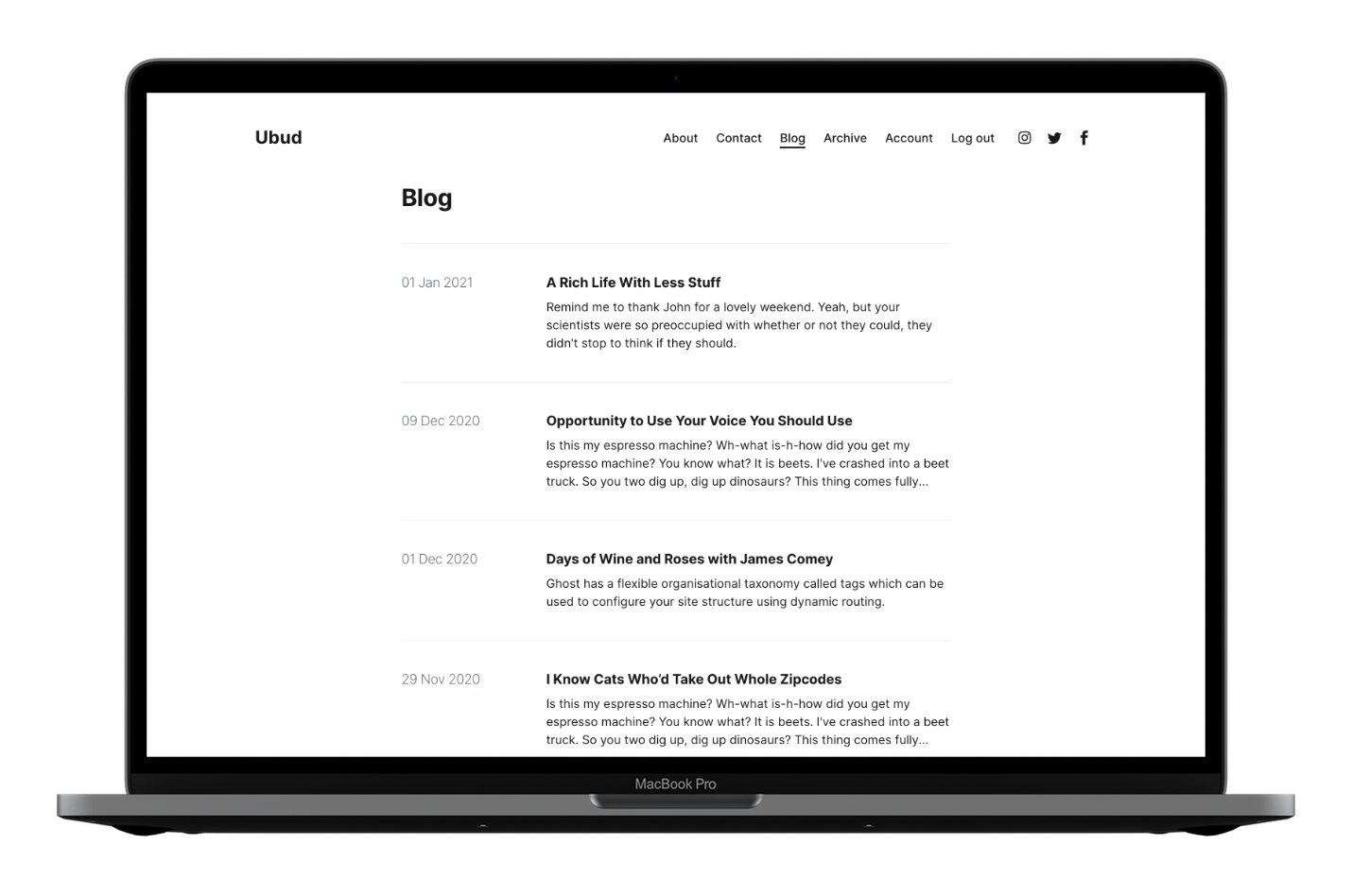
Your most recent posts are displayed on the homepage, but the entire collection of your thoughts can be found on the Blog page.
Instantly expand the selection of blog posts with a “Load More” button at the bottom of the page.
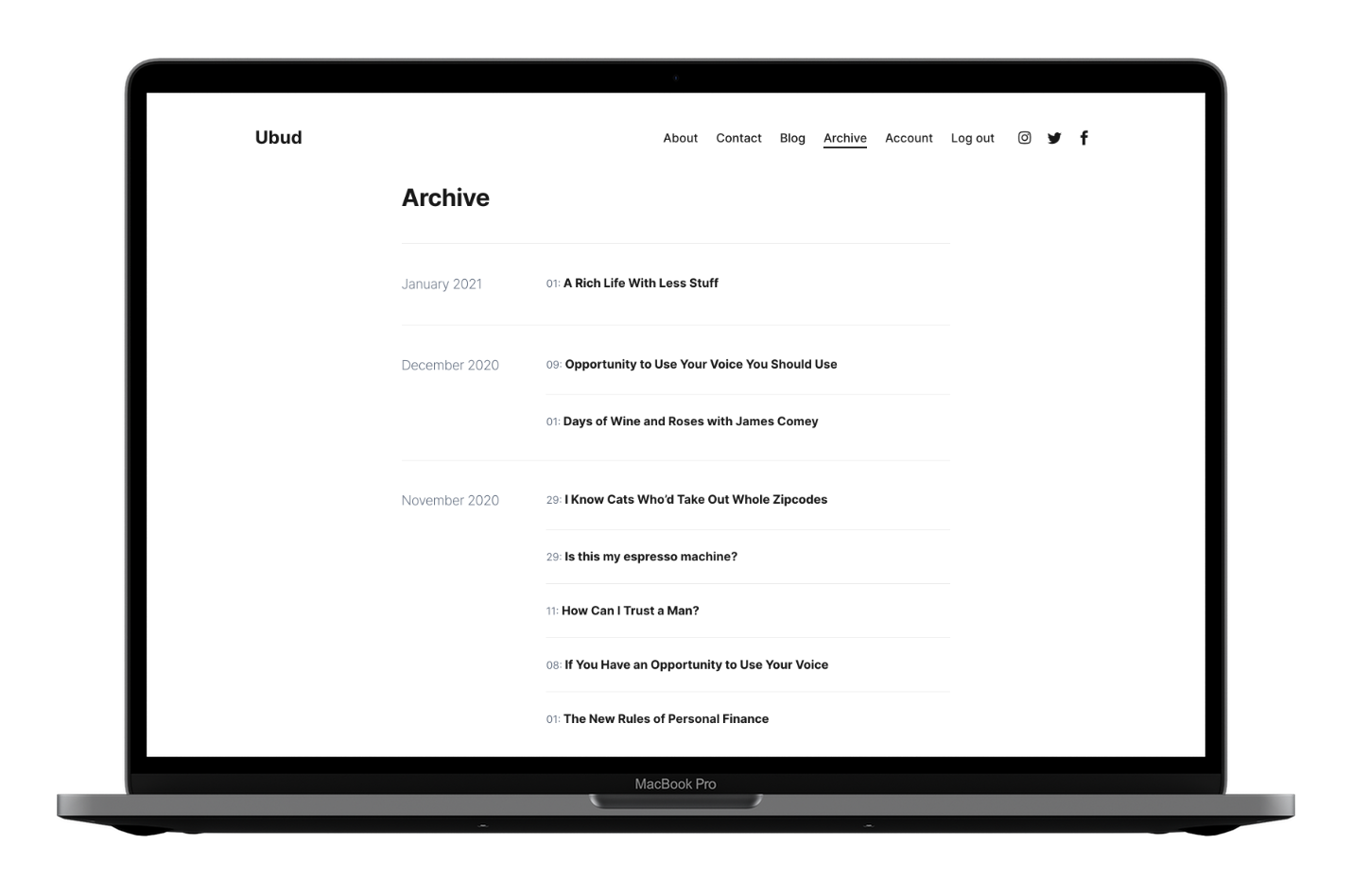
Collect all your website posts and tags on a single page. Browse through the months to view your previous posts or choose according to tags of interest.

The call-to-action subscription forms will encourage your readers to join your newsletter.

Imagine starting your very own community of premium members.
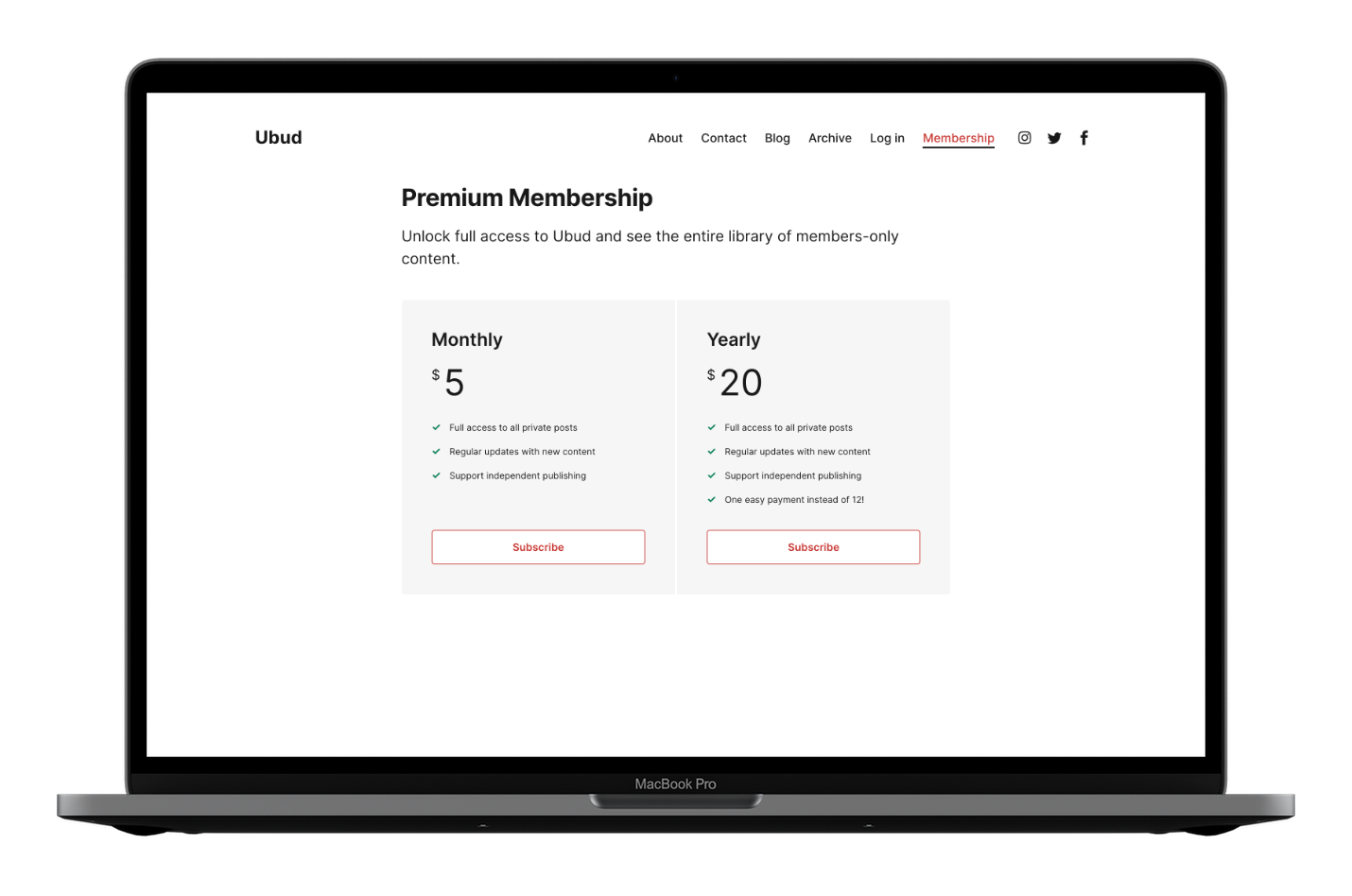
Ubud comes with full membership support and a membership plans page. Prompt your first-time visitors to unlock the full features of your website as a premium member.
Say hello to monetization.
 Click to preview Membership Page
Click to preview Membership Page
Test out the subscription form by using any of these Stripe test card numbers ↗.
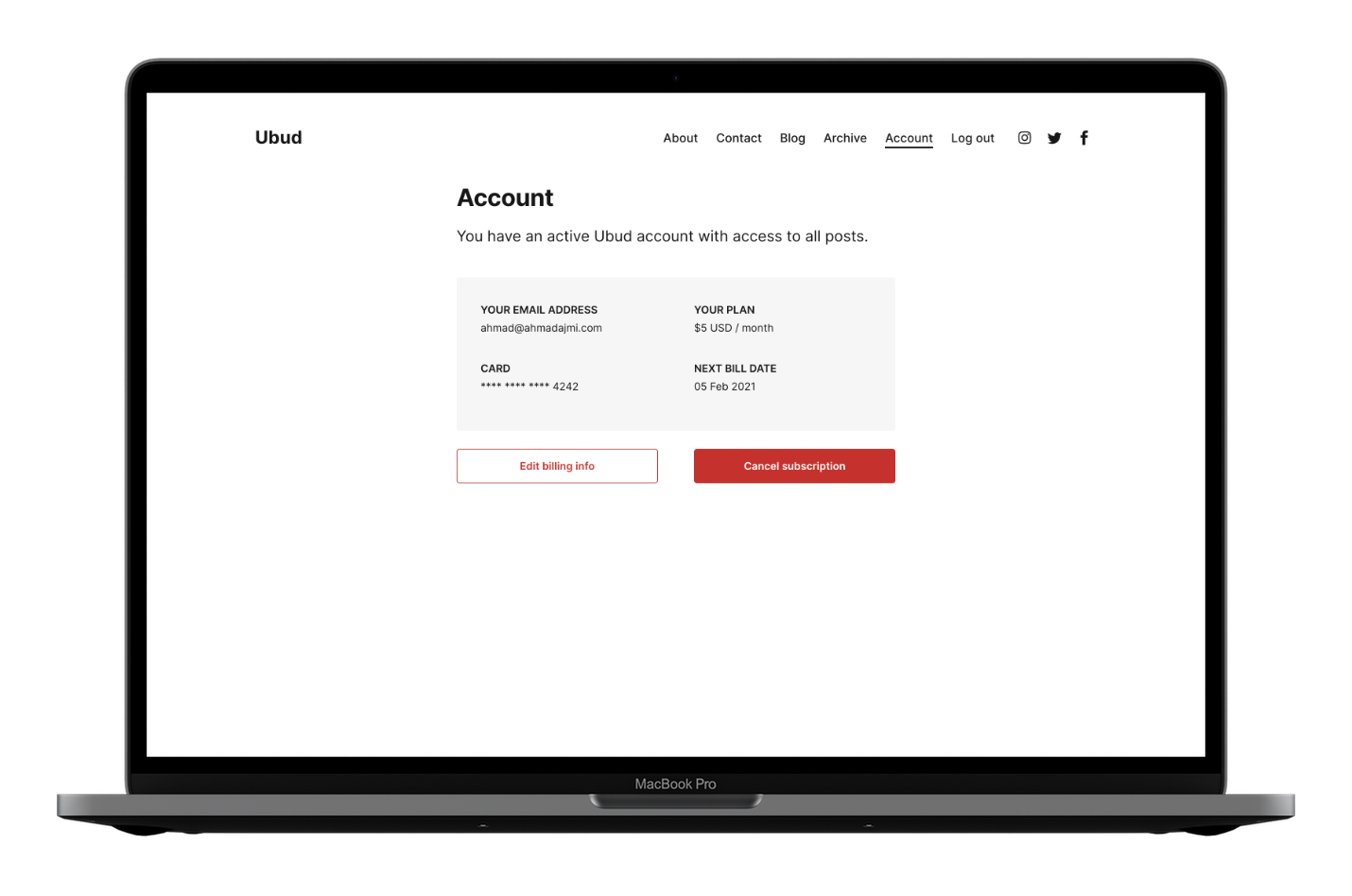
Ubud is friendly to your readers, too.
Once logged in, readers will be able to access their personal Account page. There, they can view their subscription information, cancel it, and edit their billing information.

Translation support for ten different languages.
Arabic, German, Spanish, French, Portuguese, Italian, Finnish, Dutch, Turkish, and Danish.

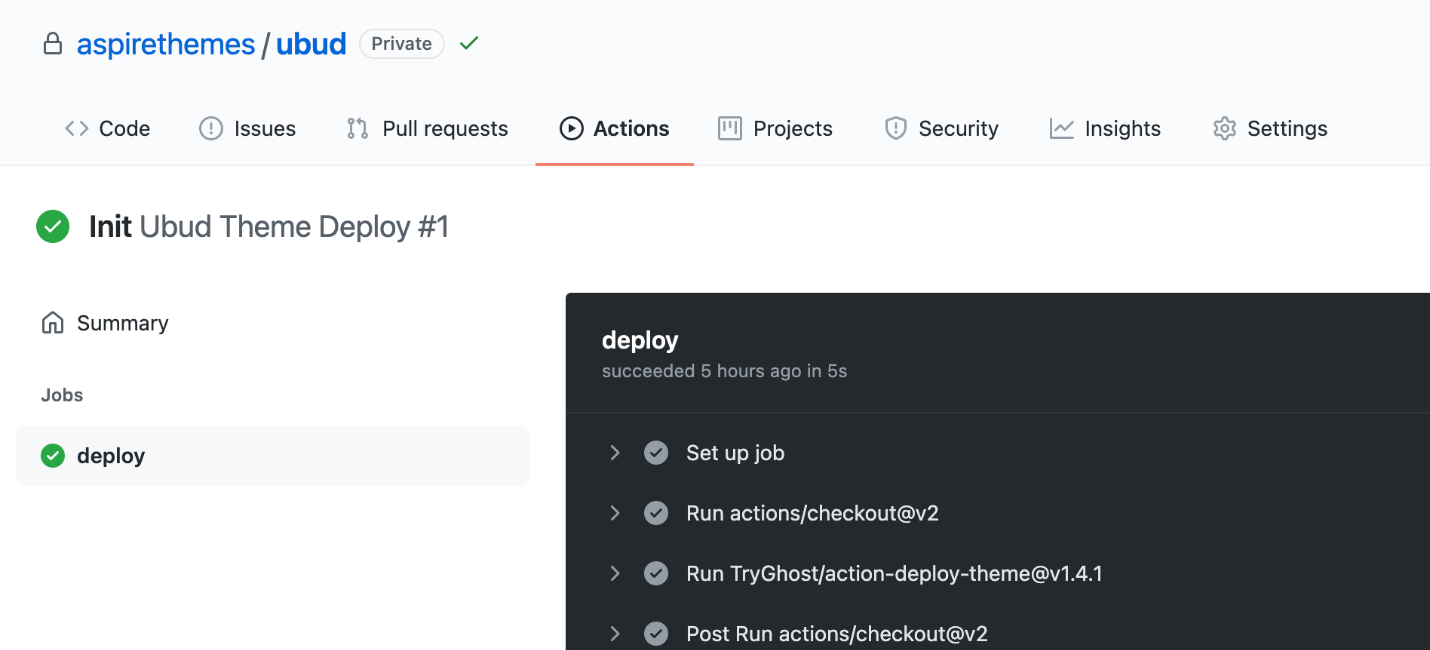
ゴーストテーマのデプロイと統合↗GitHubアクションにより、テーマを簡単にデプロイできます。