高解像度:はい、互換性のあるブラウザ:Firefox、Safari、Opera、Chrome、互換性:Bootstrap 5.x、Bootstrap 4.x、列:4+
Bootstrap 5ベースのPWA対応モバイルUIキットテンプレートMobilekitは、あらゆるモバイルWebサイトおよびpwaプロジェクト向けの強力なモバイルUIキットテンプレートです。コンポーネントで使いやすい。Bootstrap 5に基づく。今すぐビルドを開始今すぐMobilekitを入手して、モバイルWebサイト、アプリ、またはプログレッシブWebアプリのビルドを開始します。PWAReadyMobilekitもプログレッシブWebアプリです。ホーム画面に追加して、アプリのように使用します。アプリスタイルのコンポーネントモバイルアプリを使いたくなるような多くのコンポーネントを設計しました。ダークモードは素晴らしいですシンプルなスイッチでダークテーマのオンとオフを切り替える追加ページMobilekitには、プロジェクトで簡単に使用できる追加の基本ページが付属しています。Sassで簡単にカスタマイズCSSにSassを使用しています。ヨ








Bootstrap5ベースのPWA対応モバイルUIキットテンプレート
Mobilekitは、あらゆるモバイルWebサイトおよびpwaプロジェクト向けの強力なモバイルUIキットテンプレートです。コンポーネントで使いやすい。Bootstrap5に基づいています。
今すぐ構築を開始
今すぐMobilekitを入手して、モバイルWebサイト、アプリ、またはプログレッシブWebアプリの構築を開始してください
PWA対応
Mobilekitはプログレッシブウェブアプリでもあります。ホーム画面に追加して、アプリのように使用します。
アプリスタイルのコンポーネント
モバイルアプリを使いたくなるような多くのコンポーネントを設計しました。
ダークモードは素晴らしいです
シンプルなスイッチでダークテーマのオンとオフを切り替える
追加ページ
Mobilekitには、プロジェクトで簡単に使用できる追加の基本ページが付属しています。
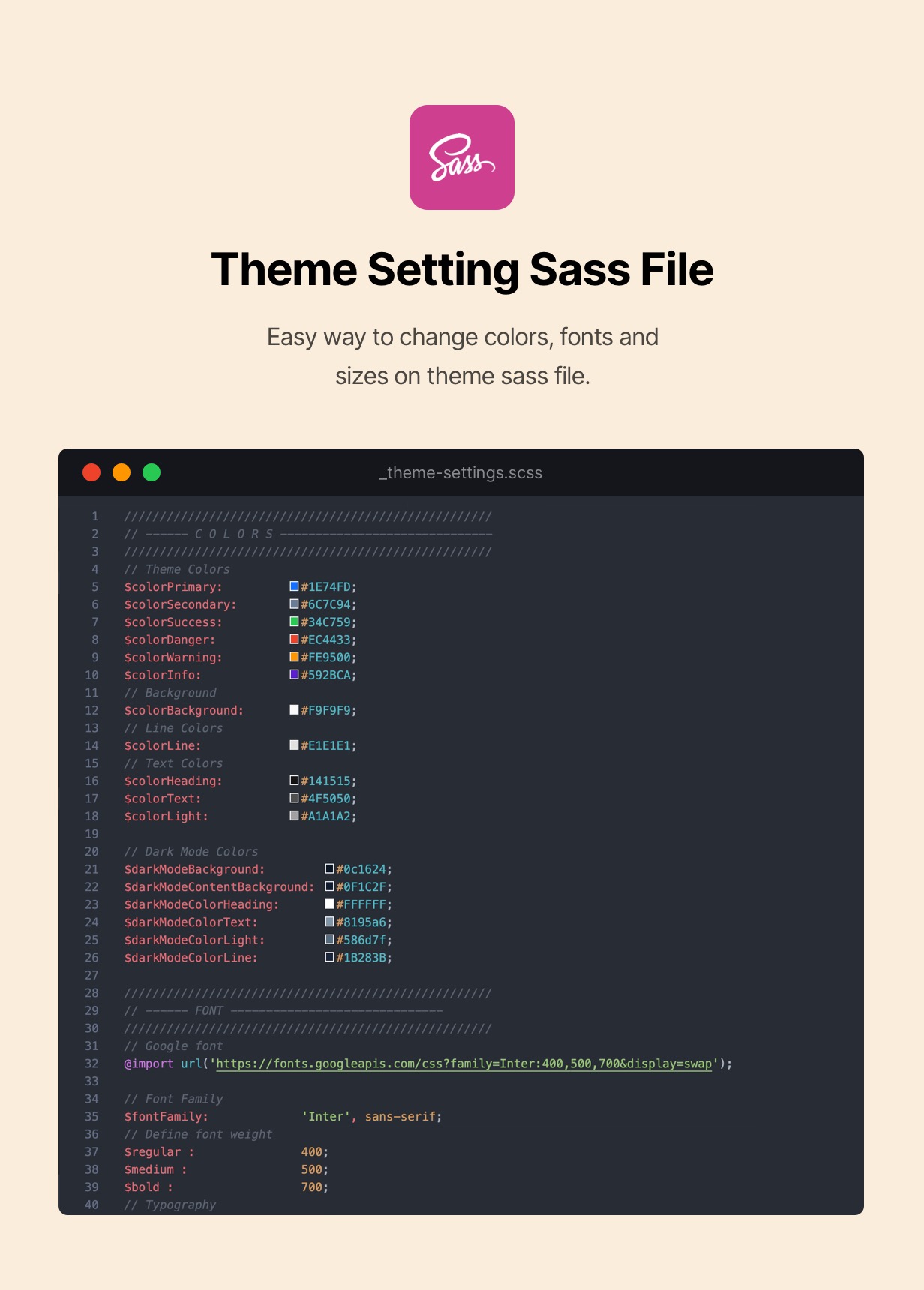
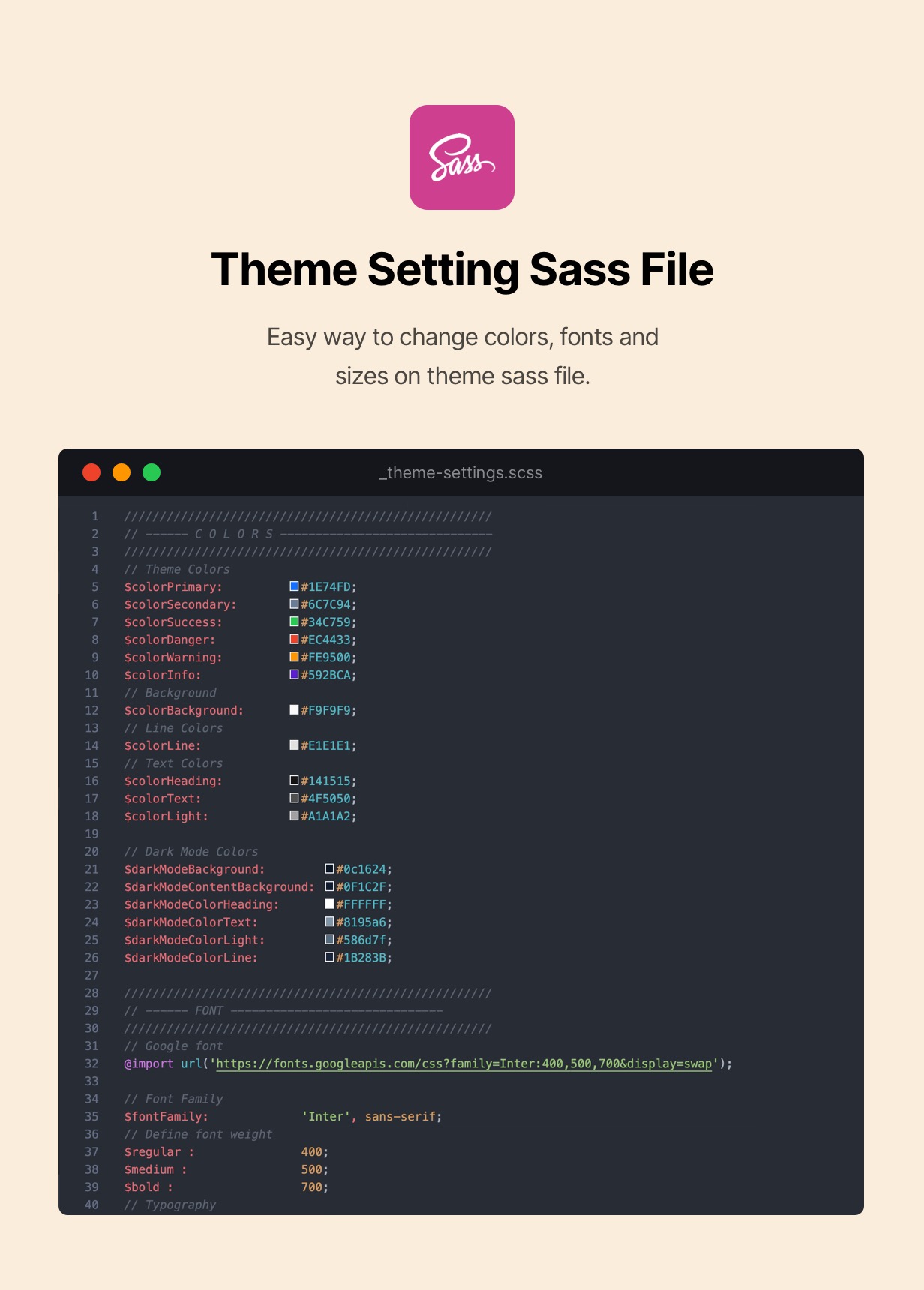
Sassで簡単にカスタマイズ
CSSにはSassを使用しています。1つのファイルで色、フォント、サイズを変更できます。
特徴
- PWA対応
- 携帯電話やタブレットに最適
- ブートストラップ5ベース
- 含まれているスケッチファイル
- 1つのスイッチでダーク/ライトモード
- 再利用可能なコンポーネント
- すべてのコンポーネントの整理されたSassCSSファイル
- 十分に文書化されている
- 設計された最新のアプリケーションの外観
- 有効なHTML5およびCSS3
- Sassファイル
- コメント付きコード化
- カスタマイズが簡単
- サポートされているGoogleFonts
コンポーネント
- ボトムメニュー
- ヘッダ
- アニメーションヘッダー
- タブ付きヘッダー
- サイドバー
- 通知
- 乾杯
- ダイアログボックス
- アラートボックス
- エラーページ
- オンライン/オフライン検出
- アクションシート
- ホームモーダルに追加
- モーダル
- パネル
- ストーリー
- リストビュー
- 複数のリストビュー
- スティッキーリストビュー
- アコーディオン
- タイムライン
- コメントボックス
- 入力
- チェックボックス
- トグル
- 無線
- フォームの検証
- フォームウィザード
- 探す
- バッジ
- ボタン
- カード
- カルーセル
- チップス
- 落ちる
- ファブ
- アイコン
- 画像
- ページ付け
- プリローダー
- プログレスバー
- ステッパー
- テーブル
- タブ
- ツールチップ
- OSの検出
- コンテンツボックス
- 仕切り
- トップへ戻る
- 広告ボックス
ページ
使用する必要があるかもしれない追加のページ。
- チャット
- フルスライダー
- ログイン
- 登録
- パスワードをお忘れですか
- SMS検証
- プロフィール
- 製品ページ
- カート
- 請求書
- 空白ページ
- よくある質問
- ブログ投稿
- 約
- コンタクト
- メンテナンス
- 工事中
Note:
All images are used for demo purpose and NOT include in the purchase packages.
This is purely a HTML template and not a WordPress theme
Updates
Version 2.7 – 13 July, 2021
- Updated : Bootstrap version updated to Bootstrap v5.0.2.
- Updated : Bootstrap icons to v1.4.0.
- Added : Theme customization on base.js file. Now you can set enable/disable pwa or dark mode as default theme.
Version 2.6 – 4 April, 2021
- Updated : Bootstrap version updated to Bootstrap v5.0.0-beta3. Mobilekit is based on Bootstrap 5 now!
- Updated : Iconicons to version 5.4.0
- Updated : Dropped jQuery Support. Mobilekit is using Vanilla JS only. No jQuery dependency.
- Updated : jQuery plugins have been replaced by plugins using vanilla JS only.
- Added : Bootstrap 4 version added as an alternative.
- Added: Bootstrap Icons as an extra icon set.
- Improvement : Mobilekit components for Bootstrap 5.
Version 2.5 – 17 December, 2020
- Updated : Bootstrap to version 4.5.3
- Updated : Iconicons to version 5.2.3
- Added : Style classes for image component
- Added : Sticky Listview component
- Added : Stories component
- Added : Invoice page
- Added : Bottom Menu option - Infinite Scroll
- Updated : Sketch source file with new components
- Improvement : Toggle, checkbox and radio components.
Version 2.4 – 14 June, 2020
- Updated: Bootstrap to version 4.5.0
- Added : Stepper Component
- Added : E-commerce product page
- Added : E-commerce cart page
- Added : Product card on card component
- Updated : Sketch source file.
- Updated : Manifest file
Version 2.3 – 5 May, 2020
- Updated : Service Worker
- Improvement : Dialog Box
Version 2.2.1 – 28 April, 2020
- Fixed : some typos on content boxes.
Version 2.2 – 20 April, 2020
- Added : Multiple Listview
- Added : Circle Progress Bar
- Added : New Page - Profile
- Improvement : Countdown on Under Construction Page
- Improvement : Modal box
- Updated : Documentation
- Updated : Sketch File
Version 2.1 – 4 April, 2020
- Added Sketch File
- Bootstrap main css file and plugin css files now are separated from sass files.
Version 2.0 – 22 March 2020
- New Feature : Mobilekit is now Progressive Web App Ready. You can create your PWA projects easily.
- Updated : The design for being more application looks.
- Updated : Documentation
- Improvement: Components.
- Improvement : New sidebar design
- Improvement : Components and Pages now have separate pages for more easy find
- Added : _theme-settings.scss over variables scss. Now you can change many things on it.
- Added : Dark mode. Easily switch to dark mode with single tap on switch.
- Added : Animated header
- Added : Notifications
- Added : Error page
- Added : Online / Offline detection
- Added : Add to home
- Added : New modal options
- Added : Timeline with photo
- Added : Comment boxes
- Added : File upload input
- Added : Form validation
- Added : Search results
- Added : Social buttons
- Added : Fab
- Added : Icon boxes
- Added : Pagination
- Added : OS Detection
- Added : Dividers
- Added : Go to top
- Added : Ad Boxes
- New Feature : Added additional pages you may need
- Added : New Page - Forgot password
- Added : New Page - SMS verification
- Added : New Page - FAQ
-追加:新しいページ-ブログ投稿
-追加:新しいページ-概要
-追加:新しいページ-連絡先
-追加:新しいページ-メンテナンス
-追加:新しいページ-作成中
バージョン1.5– 2020年3月13日
-追加:トースト
-更新:リストビュースタイル
-改善:設計
バージョン1.4– 2020年3月5日
-修正済み:いくつかの問題
バージョン1.3– 2020年2月7日
-追加:フォームウィザード
-更新:Ioniconsがv5に更新されました
-修正:いくつかのバグ
バージョン1.2– 2020年1月13日
-追加:タイムライン
-改善:アプリのヘッダーにロゴや画像を簡単に追加できるようになりました
-修正:いくつかのバグ
バージョン1.1– 2020年1月6日
-追加:ログインページ
-追加:登録ページ
-修正:いくつかのバグ

 ja
ja vi
vi en
en