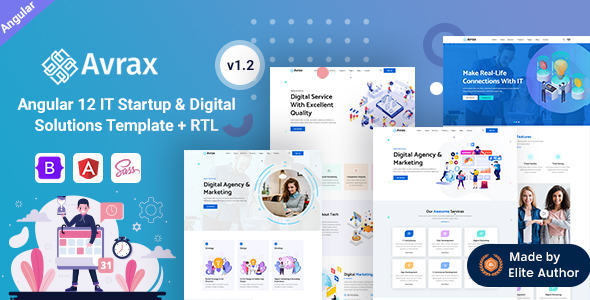
Angular 12ITスタートアップおよびデジタルサービステンプレート-Avrax
Avraxは、IT、SaaS、ビジネス、およびビジネス向けのクリーンでモダンなAngular12テンプレートです。マーケティングのスタートアップ。これは、ITベースのデジタルアプリケーションとサービスを提供するビジネスおよび技術に重点を置いた機関向けに作成されています。このテンプレートは、スタートアップ、ITソリューションプロバイダー、ソフトウェアサービス、ビジネススタートアップ、AIスタートアップ、データサイエンスのスタートアップ、およびその他のビジネスエージェンシーに適しています。また、Avraxには、実用的な連絡フォーム、コメントが豊富で、詳細なドキュメントを含むすばやくカスタマイズ可能なソースコードがあります。これらの機能は、最終的なニーズに基づいてテンプレートを使用およびカスタマイズするのに役立ちます。主な機能:Angular 12 RTLバージョンに基づいて構築され、8つ以上のデモバリエーションが含まれていますTypeScript& Sass Retina Ready Responsive in

 ja
ja vi
vi en
en